
- Avtor John Day [email protected].
- Public 2024-01-30 12:03.
- Nazadnje spremenjeno 2025-01-23 15:08.

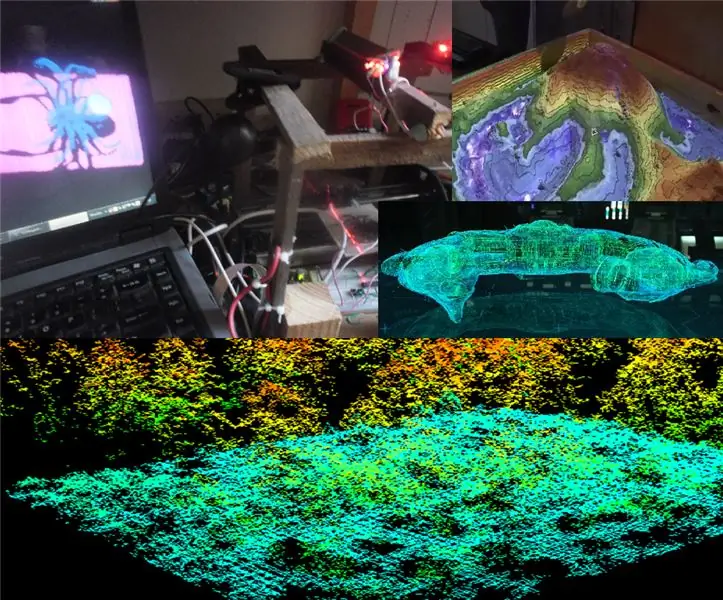
V tem projektu bom opisal in razložil osnovne temelje 3D skeniranja in rekonstrukcije, ki se uporabljajo predvsem za skeniranje majhnih pol-ravninskih predmetov in katerih delovanje lahko razširimo na sisteme za skeniranje in rekonstrukcijo, ki jih je mogoče namestiti na letala z daljinskim upravljanjem za pridobitev 3D model. krajev, kjer leti letalo, ki jih pripelje
Končna ideja je pridobiti 3D skeniranje nekega kraja ali območja, bodisi njegove zunanjosti ali notranjosti, da bi ga uporabili kot digitalni zemljevid (kot v filmu Prometeus)
Korak 1:

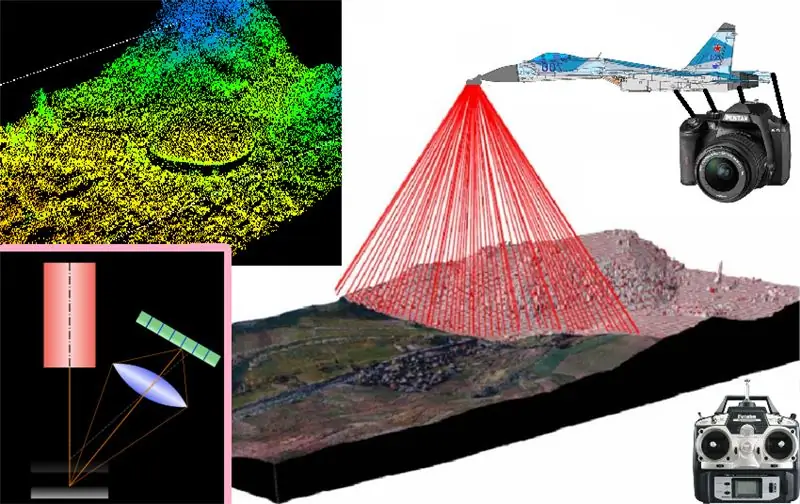
ideja je, da bi celoten sistem 3D skeniranja namestili na daljinsko vodeno ravnino, da bi digitalizirali virtualni zemljevid katerega koli območja, nad katerim leti v 3D, vendar smo za to začeli z začetkom delovanja laserske triangulacije metode skeniranja ali 3d rekonstrukcije z lasersko triangulacijo v bistvu sestoji iz prehajanja laserskega žarka skozi prizmo, ki ustvarja laserski trak, da dobimo celoten laserski trak, ki bo projiciran na predmet, ki ga je treba skenirati, in ko je bila ta laserska projekcija pridobljena na površinska površina Od mesta skeniranja je treba sliko posneti z neko vrsto fotoaparata in po možnosti poznati kot, ki se oblikuje glede na kot projekcije oddajanega laserskega traku, saj vsaka od teh slik zajema projicirane laserske trakove. Na površini predmeta bodo predhodno obdelani, da izvlečejo dimenzijske značilnosti predmeta, ki ga je treba skenirati, in preprosto skenirajo trak za trakom nad objektom, da dobijo profil njegove površine v tem prečnem segmentu predmeta, nato pa zajamejo projiciran trak naslednjega prereza predmeta, da seštejejo vse projicirane črte Pred vsemi prerezi obto dobimo tridimenzionalno skeniranje njegove površine
2. korak:

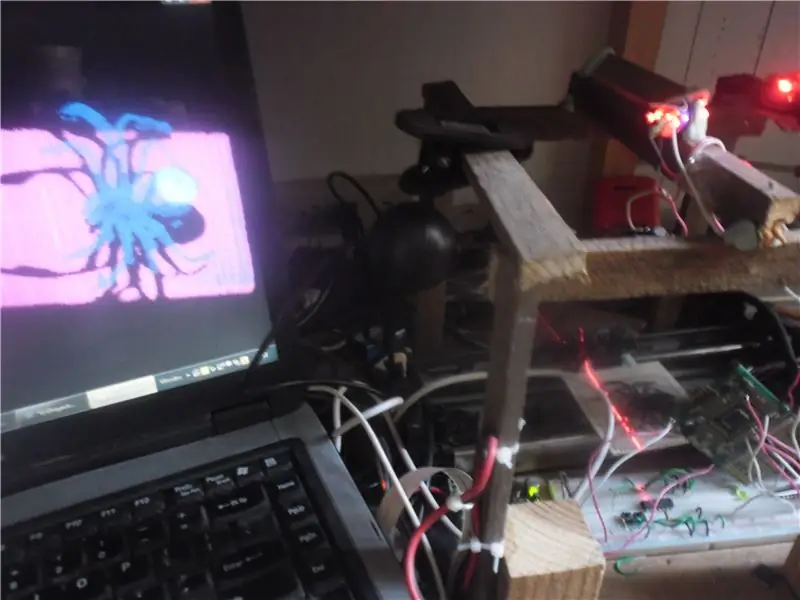
Ker smo opredelili naš cilj, moramo naslednji korak vedeti, da morate za vzlet najprej trdno stati na tleh, zato smo začeli na tleh s poskusnim prototipom linearnega 3D skenerja, da bi potrdili pravilno delovanje osnovnega 3D skener in kot vidite na zgornji sliki, sem uporabil računalnik, OpenCV, Glut of OpenGL, spletno kamero, laser, laserski generator kmetije (v tem primeru skozi rotacijsko ogledalo) elektronski sistem linearnega premika (izdelan s tirnico in sistem, pridobljen iz starega tiskalnika) iz podlage, na katero postavim predmete za skeniranje, lesa in plastelina in kot vidite na fotografiji, v računalniku: uspelo mi je z Glutom iz OpenGL ustvariti tri dimenzijski model, reproduciran na podlagi skeniranega resničnega predmeta (v tem primeru igrače pajek)
zato je več kot očitno, da je načelo delovanja funkcionalno in da bo z ustreznimi prilagoditvami in prilagoditvami letečega sistema lahko skeniralo in reproduciralo 3d zemljevid območja, na katerem leti.
Toda ta sistem bo služil le za pridobivanje 3D zemljevidov zunanje površine krajev, nad katerimi leti … ???
3. korak:

kartiranje notranjosti jam in kanalov (tako kot v filmu Prometeus) Ta sistem 3D skeniranja služi tudi za rekonstrukcijo tridimenzionalnih modelov notranjosti velikih in votlih predmetov, kot so jame, zgradbe, predori itd. popolnoma enako, kot je že opisano in ki v bistvu vsebuje naslednje:
- zajemite fotografijo vsake projekcije laserskega traku na površini, ki jo želite skenirati
- filtrirajte in odstranite barvo s slike
- binarno barvo z dinamičnim pragom slike
- uporabite detektor robov, da prepoznate posneti profil vsakega preseka laserske projekcije
- z uporabo segmentacije izberite ustrezno obrobo za 3d prikaz tega prereza predmeta, ki ga želite skenirati in rekonstruirati na virtualnem 3D zemljevidu
- nato se ti koraki preprosto ponovijo za vsako fotografijo, narejeno na pod način laserskih trakov, ki jih neprekinjeno projicira vsak pododsek v pododseku.
predstavitev prerezov se po plasteh dodaja zaporedno, dokler ne dobimo oblaka točk, ki ga tvorijo številni prikazi prerezov predmeta, ki ga želimo preslikati
4. korak:

Nato posredujem programe za obdelavo slik projekcij površinskih laserskih trakov. in virtualne 3d rekonstrukcije teh susivnih prečnih predstav v izdelanem tridimenzionalnem modelu zemljevida:
obdelava slik:
n
#include #include "cv.h" #include "highgui.h" #include // #include #include #include #include
char f = 0; char char = {"0.jpg"}; int n = 0, s, x, y; CvScalar sp; DATOTEKA *NuPu;
void Writepoints () {char bufferx [33], buffery [33]; itoa (x, puferx, 10); itoa (y, odbojnik, 10); fprintf (NuPu, medpomnilnik); fprintf (NuPu, "\ t"); fprintf (NuPu, medpomnilnik); fprintf (NuPu, "\ n"); }
void noteblockInit () {NuPu = fopen ("NuPu.txt", "w"); fseek (NuPu, 0, 0); fprintf (NuPu, "NP:"); fprintf (NuPu, "\ n"); }
int main () {char argstr [128]; noteblockInit (); cout << "Teklea!…:" f; ime [0] = f; cout <
IplImage* img0 = cvLoadImage ("00.jpg", 0); if (f == '0') {for (y = 1; yheight-2; y ++) {for (x = 1; xwidth-2; x ++) {sp = cvGet2D (img0, y, x); if (sp.val [0]> 50) {Writepoints (); n ++;}}}} else {for (y = 1; yheight-2; y ++) {for (x = 1; xwidth-2; x ++) { sp = cvGet2D (img1, y, x); if (sp.val [0]> 50) {Writepoints (); n ++;}}}} medpomnilnik char [33]; itoa (n, pufer, 10); fprintf (NuPu, "Fin:"); fprintf (NuPu, pufer); fprintf (NuPu, "\ n"); fclose (NuPu);
cvWaitKey (0); //_execlp("calc.exe "," calc.exe ", argstr, NULL); cvDestroyAllWindows (); cvReleaseImage (& image); cvReleaseImage (& img); cvReleaseImage (& img0); cvReleaseImage (& img1); cvReleaseImage (& img2); vrnitev 0; }
3D rekonstrukcija:
#include ////////////////// #ifdef _APPLE_ #include #else #include #include #endif #include #include #include #include #include #include
#define violeta glColor3f (1, 0, 1) #define azul glColor3f (0, 0, 1) #define turkeza glColor3f (0, 1, 1) #define verde glColor3f (0, 1, 0) #define amarillo glColor3f (1, 1, 0) #define naranja glColor3f (1,.3, 0) #define rojo glColor3f (1, 0, 0) z uporabo imenskega prostora std; int s, Boton = 1, Pulbut = 1; float mx = 0, my = 0, mtx = 0, mty = 0, mtz = -5,0; const int Avance = 1; vrvica, Aux; char Caracter = 'H'; DATOTEKA *NuPu; int NP, h, w; float G = 0, n = 0, cx [5000], cy [5000], x, y, ax, ay, az; int font = (int) GLUT_BITMAP_8_BY_13; statična nalepka [100]; medpomnilnik char [3]; GLfloat anguloCuboX = 0,0f; GLfloat anguloCuboY = 0,0f; GLfloat anguloEsfera = 0,0f; Svinčni žarek = 500; Višina GLint = 500; int hazPerspectiva = 0; preoblikovanje void (širina int, višina int) {glViewport (0, 0, širina, višina); glMatrixMode (GL_PROJECTION); glLoadIdentity (); if (hazPerspectiva) gluPerspective (23.0f, (GLfloat) širina/(GLfloat) višina, 1.0f, 20.0f); else glOrtho (-1, 1, -1, 1, -10, 10); glMatrixMode (GL_MODELVIEW); sidro = širina; alt=višina; } void Kolorear (int K) {float Hip; x = (cx [s] -320)/480; y = (cy [s] -240)/640; Hip = sqrt (pow (x, 2)+pow (y, 2)); če ((Hip> = 0) && (Hip =.07) && (Hip =.14) && (Hip =.21) && (Hip =.28) && (Hip =.35) && (Hip =.42) && (Hip <=. 49)) {violeta;}} void drawNuPu (void) {glColor3f (1, 1, 1); glBegin (GL_LINES); glVertex3f (0,2, 0, 0); glVertex3f (-. 2, 0, 0); glVertex3f (0, 0,2, 0); glVertex3f (0, -2, 0); glEnd (); rojo; glBegin (GL_POINTS); for (n = 0; n <10; n ++) {for (s = 0; s void setOrthographicProjection () {glMatrixMode (GL_PROJECTION); glPushMatrix (); glLoadIdentity (); gluOrtho2D (0, w, 0, h); glScalef (1, -1, 1); glTranslatef (0, -h, 0); glMatrixMode (GL_MODELVIEW);} void renderBitmapString (float x, float y, void *pisava, char *niz) {char *c; glRasterPos2f (x, y); for (c = string; *c! = '\ 0'; c ++) {glutBitmapCharacter (font, *c);}} void display () {// mx = 468; itoa (mx, medpomnilnik, 10); glClear (GL_COLOR_BUFFER_BIT | GL_DEPTH_BUFFER_BIT); // glLoadIdentity (); glColor3f (1.0, 1.0, 1.0); glRasterPos2f (-1,.9); // glutBitmapString (GLUT_BITM,; s <3; s ++) {glutBitmapCharacter (GLUT_BITMAP_TIMES_ROMAN_24, medpomnilnik [s]);} glTranslatef (mty, -mtx, mtz); glRotatef (mx, 1.0f, 0.0f, 0.0f); glRotatef (my, 1.0f, 0.0f); drawNuPu (); /*glColor3f(1.0, 1.0, 1.0); glRasterPos2f (.5,.5); // glutBitmapString (GLUT_BITMAP_TIMES_ROMAN_24, "Pozdravljeno besedilo"););* / /*glColor3f (1. 0f, 1.0f, 1.0f); setOrthographicProjection (); glPushMatrix (); glLoadIdentity (); renderBitmapString (30, 15, (void *) pisava, "GLUT Tutorial ---_ ------ _@ 3D Tech"); */ glFlush (); glutSwapBuffers (); anguloCuboX+= 0,1f; anguloCuboY+= 0,1f; anguloEsfera+= 0,2f; } void init () {glClearColor (0, 0, 0, 0); glEnable (GL_DEPTH_TEST); sidro = 500; alt=500; } void leer () {ifstream myfile ("A:/Respaldo sept 2016/D/Respaldos/Respaldo compu CICATA abril 2015/usb1/rekostruccion 3D en Especialidad CICATA/Software/Reconstruccion 3D/R3d_0 / bin/Debug/NuPu.txt"); if (myfile.is_open ()) {s = 0; while (getline (myfile, line)) {if ((vrstica [0]! = 'N') && (vrstica [0]! = 'F')) {Aux = vrstica; vrstica [0] = 48; vrstica [1] = 48; vrstica [2] = 48; vrstica [3] = 48; cy [s] = atoi (vrstica.c_str ()); Aux [4] = 48; Aux [5] = 48; Aux [6] = 48; // Aux [7] = 48; cx [s] = atoi (Aux.c_str ()); s ++; }} myfile.close (); } else cout <1780) NP = 1700; cout <void idle () {display (); } void tipkovnica (nepodpisani ključ char, int x, int y) {stikalo (ključ) {velika črka 'p': velika črka 'P': hazPerspectiva = 1; preoblikovanje (sardo, alt); zlom; primer 'o': primer 'O': hazPerspectiva = 0; preoblikovanje (sardo, alt); zlom; primer 27: // pobeg izhod (0); zlom; }} void raton (gumb int, stanje int, int x, int y) { / * GLUT_LEFT_BUTTON 0 GLUT_MIDDLE_BUTTON 1 GLUT_RIGHT_BUTTON 2 GLUT_DOWN 0 GLUT_UP 1 * / Boton = gumb; Pulbut = stanje; // mx = y; zaslon (); } void ratmov (int x, int y) {if ((Boton == 0) & (Pulbut == 0)) {mx = y; moj = x; } if ((Boton == 2) & (Pulbut == 0)) {mtx = (y/200) -1; mty = (x/200) -1; } če ((Boton == 1) & (Pulbut == 0)) {mtz =-(y/40) -5; } display (); } int main (int argc, char ** argv) { /*glutAddMenuEntry () glutAddSubMenu () glutAttachMenu () glutCreateMenu () glutSetMenu () glutStrokeCharacter () glutStrokeLength ()* / /ix slikovnih pik) okvirni medpomnilnik glGetPixelMapfv () vrne podani zemljevid slikovnih pik glGetPixelMapuiv () vrne podani zemljevid slikovnih pik glGetPointerv () Vrne naslov podanega kazalca.*/ Init (); leer (); glutInit (& argc, argv); glutInitDisplayMode (GLUT_DOUBLE | GLUT_RGB); glutInitWindowPosition (50, 50); glutInitWindowSize (sidro, alt); glutCreateWindow ("Cubo 1"); v(); glutDisplayFunc (zaslon); glutReshapeFunc (preoblikovanje); glutIdleFunc (mirovanje); glutMouseFunc (raton); glutMotionFunc (ratmov); glutKeyboardFunc (tipkovnica); glutMainLoop (); vrnitev 0; }
5. korak:

za trenutek se moram ustaviti! … ampak v naslednjem poglavju vam obljubim, da ga bom izvedel na svojem maline pi 3 ali moji jetson nanoboard, ki je že nameščen na nekem daljinsko vodenem letalu, ali na kakšnem robotu pajku, da skenira notranjost jam
Priporočena:
LED Dot Matrix z digitalno uro - aplikacija ESP Matrix za Android: 14 korakov

LED Dot Matrix z digitalno uro - aplikacija ESP Matrix za Android: Ta članek ponosno sponzorira PCBWAY. PCBWAY izdeluje visokokakovostne prototipe PCB -jev za ljudi po vsem svetu. Poskusite sami in dobite 10 PCB -jev za samo 5 USD na PCBWAY z zelo kakovostjo, hvala PCBWAY. Matrična plošča ESP, ki sem jo razvil
Od starega prenosnega računalnika do zunanjega monitorja z digitalno televizijo: 6 korakov

Od starega prenosnega računalnika do zunanjega monitorja z digitalno televizijo: Ste se kdaj vprašali, kaj storiti s starim prenosnikom ali monitorjem, ki leži naokoli? V tem navodilu vam bom pokazal, kako svoj stari prenosni računalnik ali stari zaslon monitorja, ki nima vrat HDMI, spremeniti v zunanji monitor s HDMI, AV, kompozicijo
Digitalno krmiljeno linearno napajanje: 6 korakov (s slikami)

Digitalno krmiljeno linearno napajanje: V mojih letih pred približno 40 leti sem ustvaril dvojni linearni napajalnik. Shematski diagram sem dobil iz revije z imenom Elektuur, ki se danes imenuje Nizozemska Elektor. Ta napajalnik je uporabil en potenciometer za nastavitev napetosti
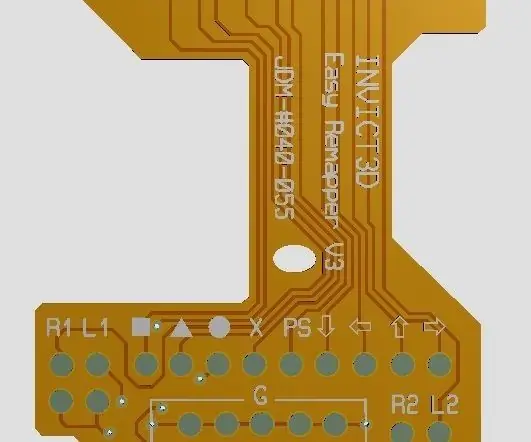
Razvijte svoj komplet za preslikavo PS4: 4 koraki

Razvijte svoj komplet za preslikavo PS4: Naredite svoj komplet za preslikavo PS4 z obratnim inženiringom zasnove postavitve FPC kompleta Remapper. Izhodne datoteke Gerber iz kompleta za preoblikovanje PS4. Gerberjeve datoteke so vam na voljo, samo v mapi »Prejeto«. Po potrebi lahko spremenite tudi postavitev
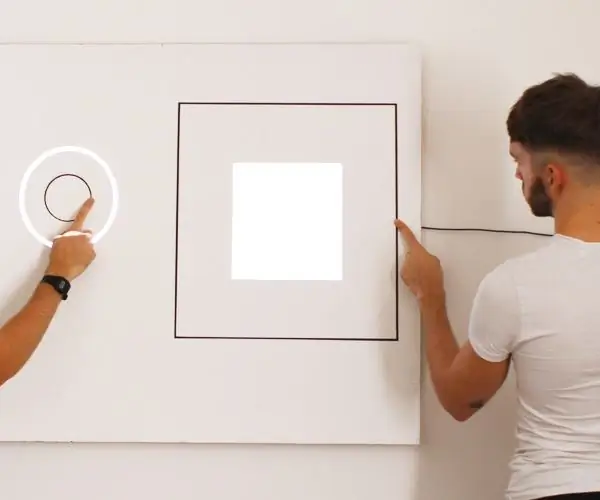
Kako narediti preslikavo projekcij s pokrovčkom Pi: 9 korakov (s slikami)

Kako narediti preslikavo projekcij s Pi Cap: Vzeli smo navdih iz vaših projektov in s pomočjo Pi Cap ustvarili vadnico za preslikavo projekcij. Če želite, da vaš projekt deluje brezžično prek WiFi, je to vadnica za vas. MadMapper smo uporabili kot programsko opremo za preslikavo projekcij
