
Kazalo:
- Avtor John Day [email protected].
- Public 2024-01-30 12:04.
- Nazadnje spremenjeno 2025-01-23 15:08.

Stroj za juhe
Dober dan vsem v tem navodilu bom razložil, kako sem z naslednjimi elementi ustvaril svoj avtomat za juho. V pdf -ju si lahko ogledate moj material.
Zaloge
Zaloge
·
Raspberry Pi 3B+
·
Senzor temperature (vodoodporen, Onewire)
·
Upor za zaznavanje sile
·
Ultrazvočni senzor
·
Servo (x2)
·
MCP3008
·
LCD
·
Potenciometer
·
Črpalka za vodo
·
Tranzistor
·
Dioda
·
Rele
·
Gumb (x4)
·
Upor 2,2 k Ohm
·
Upor 3,3 k Ohm
·
Upor 4,7 k Ohm
·
Upor 1k Ohm (x2)
·
Upor 220 Ohm (x3)
·
Žice 5 metrov
·
Termoskrčljive cevi
·
Cev 30 cm
·
Lesene deske 2 m²
·
Lepilo
·
Vijaki
·
Kovinski nosilec
·
Barva (črna, bela in rdeča)
·
Lesene črke in številke
·
Lijak (x2)
·
Razcepljena vodovodna cev
·
Razdelilni vtič
Orodja
·
Spajkalnik
·
Odstranjevalci žice
·
Rezalniki žice
·
Pištola za lepilo
·
Vrtalni stroj
·
Žagalni stroj
·
Laserski rezalnik
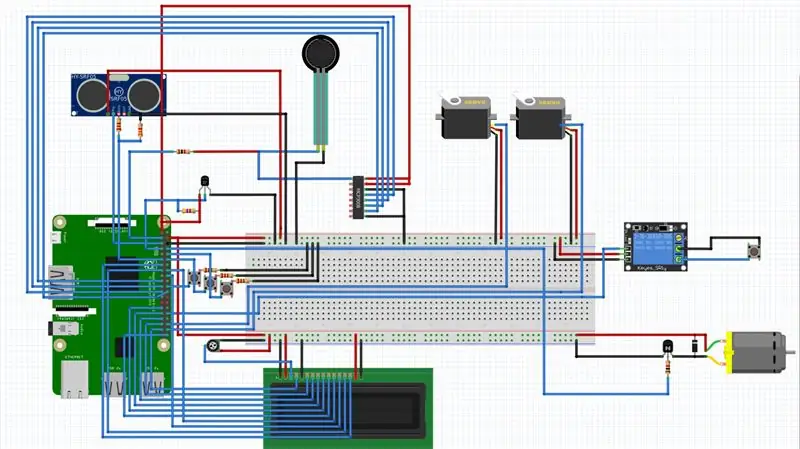
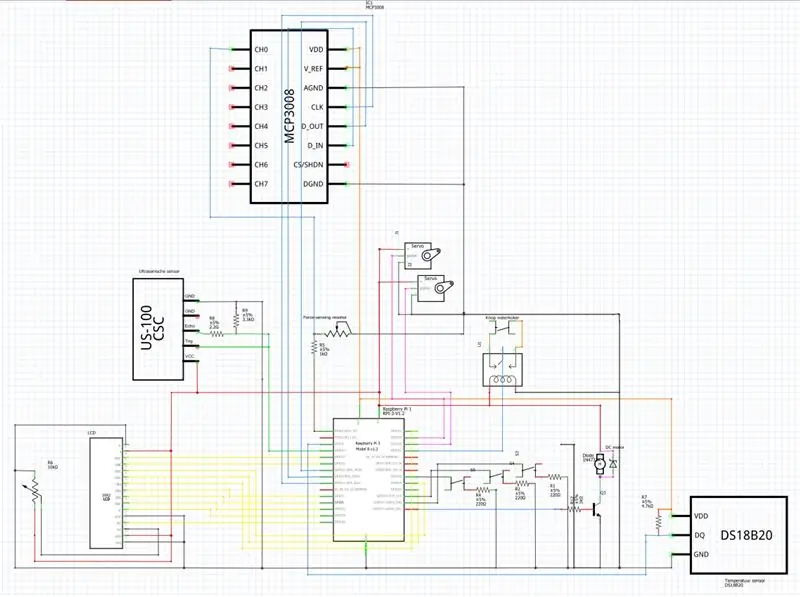
1. korak: Izdelava vezja


Na zgornjih slikah lahko vidite moje vezje. Na krogu vidite DS18B20, to je moj temperaturni senzor, da lahko merimo temperaturo v vodi. Poleg tega lahko vidite enosmerni motor z diodo, to je moja črpalka. V bližini lahko vidite releje, da lahko vklopimo in izklopimo grelni element. Obstaja tudi MCP3008, to je za naš upor, ki zaznava silo. S tem lahko ugotovimo, ali je pod našim proizvajalcem skodelica ali ne. Videti bi morali tudi 2 servomotorja, ki sta potrebna za dobavo prahu. US-100 CSC je ultrazvočni senzor, ki lahko meri, koliko vode moramo črpati v skodelico. Končno imamo tri gumbe in lcd, ki so potrebni za interakcijo z uporabniki.
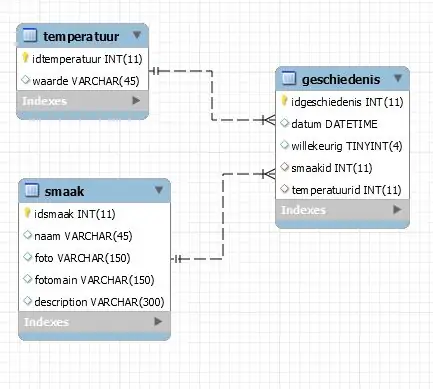
2. korak: Ustvarjanje zbirke podatkov

Moja baza podatkov deluje na mojem maline pi. Kot lahko vidite, imam zgoraj levo tri entitete in imam entiteto z imenom temperature z dvema atributoma idtemperatura in vrednost. Pod tem imam entiteto z imenom taste s 5 atributi: idtaste, ime, slika, glavna slika in opis. Poleg tega imamo zadnjo zgodovino imen entitete v tej entiteti, imamo tudi 5 atributov: idhistory, date, random, tasteid, temperatureid.
3. korak: programiranje kode (Python)
Moja koda je precej preprosta. Najprej morate to narediti, medtem ko upor za zaznavanje sile ni pritisnjen, ne boste mogli zagnati preostale kode, tako da brez skodelice ne nastane nobena juha. Nato sem dodal detektorje dogodkov, ki bi morali zaznati, ko pritisnete gumb. Če pritisnem gumb, bo stroj skuhal juho, zato preprosto pustim, da se servo obrne, tako da lahko prah pade v skodelico, in pošljem visok signal v svoj rele. To vodi do kuhanja vode, ker bo naš grelni element začel delovati. Čez nekaj časa, ko se voda kuha, bo naš temperaturni senzor zaznal, da se kuha, nato pa bo moja črpalka začela črpati. V skodelico nenehno vliva vodo, dokler ultrazvočni senzor ne zazna, da je skodelica skoraj polna. Mojo kodo si lahko ogledate na mojem githubu:
4. korak: Ustvarjanje spletnega mesta (Frontend in Backend)
V svojem zaledju imam tri poizvedbe. Prva je ta: "Izberite s.foto, s.naam, t.waarde, date_format (g.datum, '%Y-%m-%d%H:%i') kot Datum iz geschiedenis kot g join smaak as s on g.smaakid = s.idsmaak join temperatuur as t on g.temperatuurid = t.idtemperatuur order by Datum "s to poizvedbo lahko dobim svoje slike, ime, temperaturno vrednost in datum iz naše zgodovine. Druga poizvedba je naslednja: "SELECT s.naam, s.fotomain, s.description FROM smaak as s;" s tem lahko pokažem, kakšno juho imam, z lepo sliko in opisom. Nazadnje imam poizvedbo, ki v mojo zbirko podatkov vnese nedavno pripravljene juhe: "VSTAVI V Geschiedenis (willekeurig, smaakid, temperatuurid) VREDNOSTI (var1, var2, var3)". Z metodo app.route lahko svoje podatke pošljem na spletno mesto.
Na sprednji strani imam dve datoteki javascript. Prva je za mojo glavno stran. V tem imam querySelector, ki ga z uporabo innerHTML izpolnim s podatki, ki sem jih prejel iz svojega zaledja.
Drugi scenarij naredi enako za mojo stran zgodovine z vsako juho, narejeno iz mojega stroja.
Mojo kodo si lahko ogledate na mojem githubu:
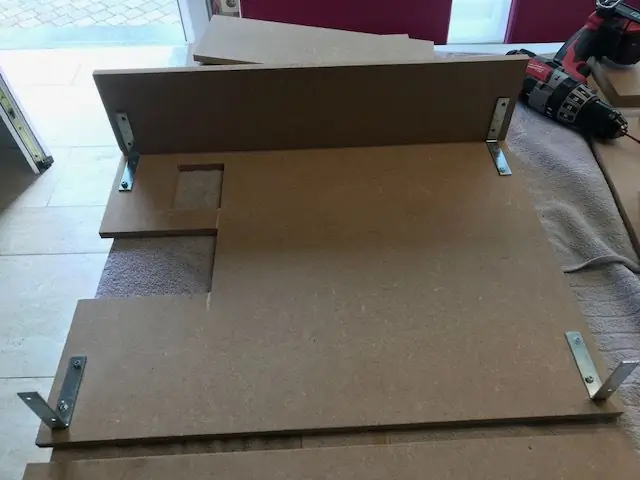
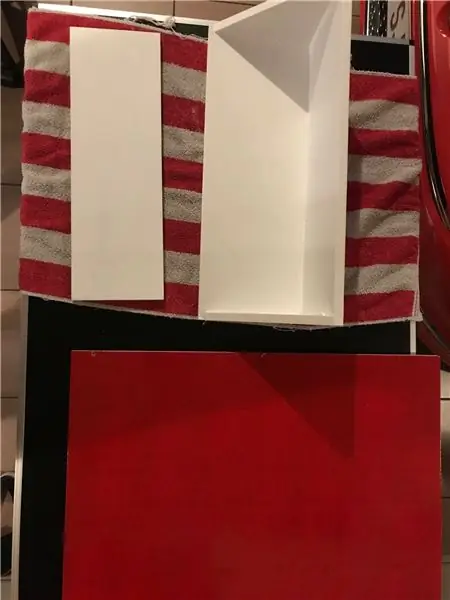
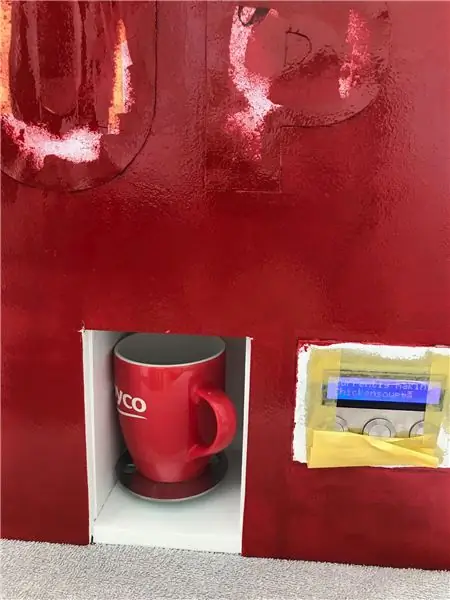
5. korak: izdelava stanovanja




Za naše cevi bom naredil iz lesa. Na slikah lahko vidite velikosti desk, ki sem jih izrezal. Prav tako lahko vidite, kako sem jih vse sestavil. Naredil sem tudi majhno kovinsko ploščo, kamor lahko postavim LCD in gumb. Na drugi zadnji sliki lahko vidite kovinsko ploščo, ki jo uporabljam za vlago, ki jo ustvari naš kotliček. Dve veliki luknji morata vstaviti prste, da ju lahko enostavno odstranite. Končno lahko vidite, da smo zlepili nekaj desk, ki jih bom postavil na vrh naše konstrukcije. S tečaji bomo olajšali odpiranje in zapiranje. Zadnja dva koraka sta pomembna, saj bomo napolnili vodo in prah. Zdaj je naša gradnja končana, jo lahko okrasimo, zato sem kupil rdečo škropilnico. Po barvanju našega stanovanja smo končali.
6. korak: Vstavljanje vezja v ohišje



Kot lahko vidite na zgornjih slikah, si lahko ogledate, kako mi je uspelo postaviti vezje v svoje ohišje
7. korak: Slikanje




Uporabil sem rdečo, črno -belo barvo
Priporočena:
Kako sem naredil svoj boksarski stroj?: 11 korakov (s slikami)

Kako sem naredil svoj boksarski stroj ?: Za tem projektom ne stoji neverjetna zgodba - vedno so mi bili všeč boksarski stroji, ki so bili postavljeni na različnih priljubljenih mestih. Odločil sem se, da bom zgradil svojega
Prostoročni stroj za kartonsko gumball: 18 korakov (s slikami)

Hands-Free Cardboard Gumball Machine: Naredili smo Gumball Machine brez dotika z uporabo micro: bita, bitne plošče Crazy Circuits, senzorja razdalje, servo in kartona. Izdelava in uporaba je bila " BLAST "! ? ? Ko roko položite v dno rakete, senzor razdalje
Avtomatski stroj za brizganje plastike za recikliranje plastike: 5 korakov

Avtomatiziran stroj za brizganje plastike za recikliranje plastike: Pozdravljeni :) Ta navodila govorijo o našem "avtomatiziranem stroju za brizganje plastike za recikliranje plastike". (imenovan: Smart Injector) Ideja stroja je ponuditi decentralizirano rešitev za recikliranje plastike. Recikliranje je pogosto omejeno
Stroj za stiskanje PCB vrtalnih strojev: 7 korakov

DIY PCB Drill Press Machine: Kot sem rekel v svojem prejšnjem INSTRUCTABLE, da sem delal na novem Instructable, zato vam bom v tem prispevku pokazal, kako narediti priročen stroj za stiskanje vrtalnikov na enosmerni tok, in sledite korakom, kako zgraditi ta Stroj. Pa začnimo
Konzerve za juho!: 5 korakov (s slikami)

Pločevinke za juho !: Za namene igre z besedami " pločevinke " so druga beseda za "slušalke". Tukaj je, kako narediti avdio pločevinke iz pločevink za juho in nekatere druge stvari
