
Kazalo:
- Zaloge
- 1. korak: Ustvarimo vir v Adafruit
- 2. korak: Zdaj naredimo nadzorno ploščo.
- 3. korak: Pridobite naš ključ
- 4. korak: Odprite primer branja vira
- 5. korak: Vzpostavimo svojo povezavo
- 6. korak: Preverite povezavo z Adafruit IO
- 7. korak: pusti LED
- 8. korak: Časovniku dodajte časovnik
- 9. korak: Odštevanje
- 10. korak: Naredite ga na daljavo: I. del
- Korak 11: Naredite ga daljinsko vodenega: Drugi del
- 12. korak: Igrajte se! Končali smo … ali smo?
- 13. korak: DODATNO: Ustvari trenutni gumb
- 14. korak: DODATNO: Dodajte funkcijo ponastavitve
- Avtor John Day [email protected].
- Public 2024-01-30 12:04.
- Nazadnje spremenjeno 2025-01-23 15:08.

Tukaj bomo ustvarili časovnik z uporabo NodeMCU in Adafruit. Časovnik bomo prikazali z LED trakom in ga bomo lahko upravljali s telefonom ali računalnikom!
Naš cilj:
Ustvarite časovnik z LED trakom, ki ga lahko: zaženemo, ustavimo in ponastavimo s telefonom ali računalnikom.
Zaloge
Strojna oprema:
- NodeMCU ESP 8266
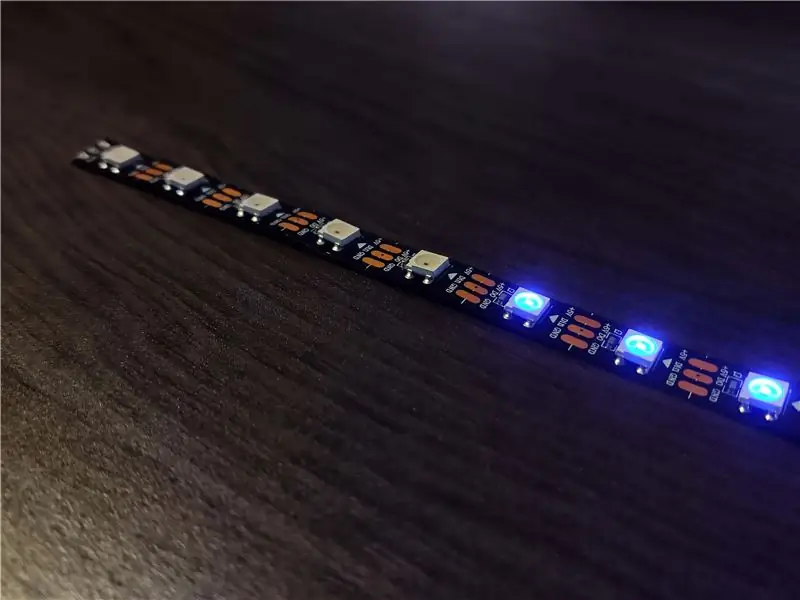
- Adapruit NeoPixel LED trak
Knjižnice:
- Adafruit_NeoPixel.h
- AdafruitIO_WiFi.h
Drugo:
Dostojna povezava WiFi
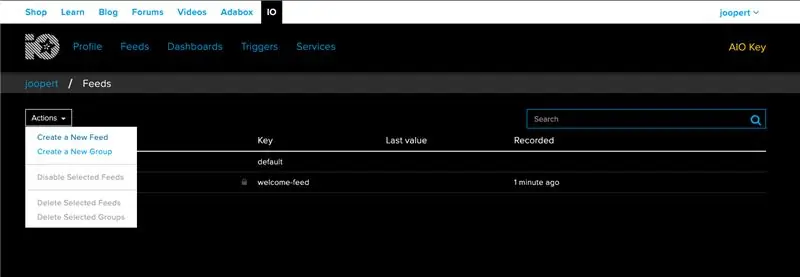
1. korak: Ustvarimo vir v Adafruit

Zdaj, ko imamo vse, kar potrebujemo, smo pripravljeni na gradnjo! Najprej moramo ustvariti vir v Adafruit -u. Adafruit je storitev, ki nam zelo olajša povezavo našega Arduina z internetom in izdelavo uporabnih funkcij za daljinsko upravljanje. Če še niste, se prijavite za Adafruit.
Zdaj pa ustvarimo nov vir
Naš vir lahko imenujemo kar hočemo, temu pravim "timer".
Vir naredi tako, da vse, kar počnemo, zapišemo na nadzorno ploščo (ki jo bomo ustvarili v samo minuti) in te podatke pošlje na našo tablo, vendar bomo to takoj pogledali, ko bomo poslali podatke.
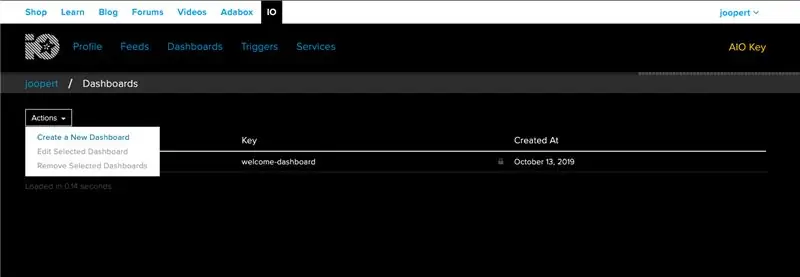
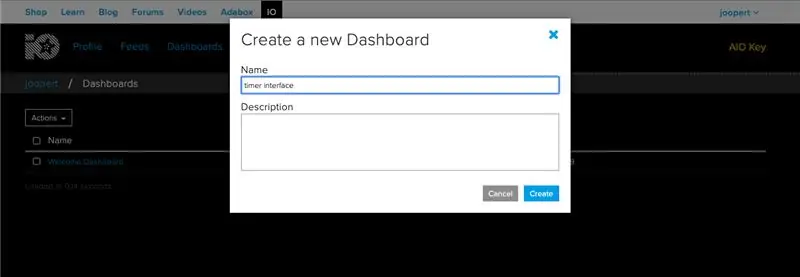
2. korak: Zdaj naredimo nadzorno ploščo.



Zdaj bomo na enak način, kot smo naredili vir, ustvarili novo nadzorno ploščo. Svojo nadzorno ploščo bom poklical: 'timer interface', ker bo to v bistvu naša armaturna plošča: vmesnik z gumbi za nadzor časovnika.
3. korak: Pridobite naš ključ

Če želimo svoj Arduino povezati z našim virom, moramo dobiti ključ Adafruit, to je vaše skrivno geslo, ki bo zagotovilo, da se lahko samo vi povežete s svojimi viri.
Ključ lahko dobite s klikom na rumeni gumb AIO Key v zgornjem desnem kotu zaslona v Adafruit.
Shranite ta ključ nekje, potrebovali ga bomo kasneje.
Ne delite svojega ključa! V nasprotnem primeru bi se lahko ljudje z slabimi nameni povezali z vašimi viri in napravami.
4. korak: Odprite primer branja vira

Zdaj pa odprimo naš Arduino IDE in začnimo postopek kodiranja. Najprej moramo imeti nameščeno knjižnico Adafruit IO Arduino.
Ne veste, kako namestiti knjižnice? to je odličen vodič Adafruit: Arduino Libraries
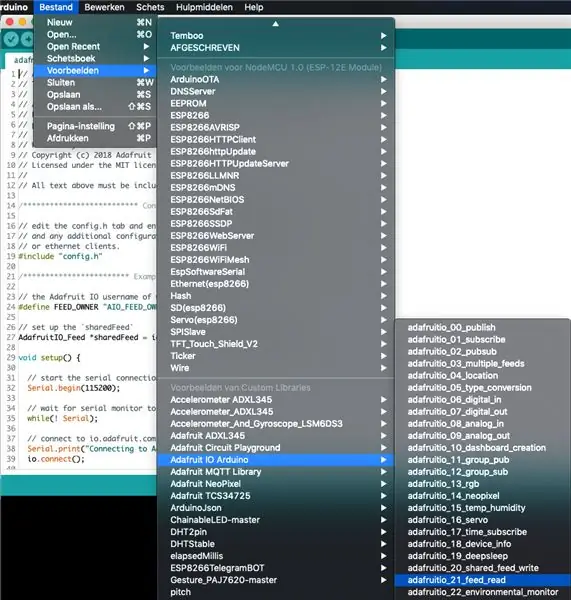
Adafruit ponuja veliko vnaprej izdelanih primerov, ki jih lahko uporabimo in se iz njih učimo. Eden od teh primerov je: adafruitio_21_feed_read. Ta primer najdete tukaj: Datoteka - Primeri Adafruit IO Arduino adafruitio_21_feed_read
(oprostite moj nizozemski vmesnik na sliki)
5. korak: Vzpostavimo svojo povezavo
Če ste uspešno odprli skico adafruitio_21_feed_read, bi morali na skici videti 2 zavihka: adafruitio_21_feed_read in config.h. Ta skica je bila narejena tako, da se lahko povežemo z virom, ki smo ga naredili v prvem koraku.
Če se želimo povezati s tem virom, moramo vnesti nekaj podrobnosti o naši WiFi in našem računu Adafruit,
Pojdimo na config.h, tukaj bomo izpolnili naslednje podatke:
Vaše uporabniško ime Adafruit:
#define IO_USERNAME "joopert"
Vaš ključ Adafruit:
#define IO_KEY "1234567890abcdefghijklmnop"
Ime vašega WiFi -ja:
#define WIFI_SSID "MyWifi"
In vaše geslo za WiFi:
#define WIFI_PASS "aVerySecretPassword"
Zdaj pa se vrnimo na zavihek adafruitio_21_feed_read in izpolnimo:
Vaše uporabniško ime Adafruit… spet:
#define FEED_OWNER "joopert"
In končno vaše ime vira (iz vira, ki smo ga naredili v 1. koraku):
AdafruitIO_Feed *sharedFeed = io.feed ("timer", FEED_OWNER);
6. korak: Preverite povezavo z Adafruit IO

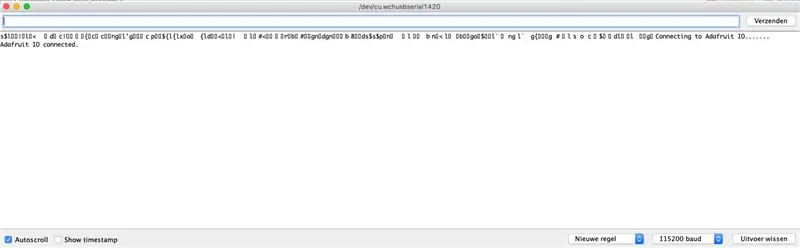
Če želimo preveriti, ali so bili koraki, ki smo jih naredili prej, pravilno izvedeni, bomo svojo skico naložili v NodeMCU. Če odprete serijski monitor, bi moral biti videti kot zgornja slika. Najprej vam serijski monitor pokaže, da se poskuša povezati z vašo WiFi in Adafruit. če je to popolno, naj pove:
Adafruit IO povezan
To je odlična novica! Zdaj lahko začnemo dodajati funkcionalnost našemu časovniku …
7. korak: pusti LED


Zdaj je čas, da vklopite naš LED trak!
Priključite svoj LED trak na PIN D5 (če ne najdete D5, ga povežite z drugo PIN in spremenite LED_PIN v kodi).
Določite LED trak
Naslednja koda bo dodala knjižnico NeoPixel (več o tej knjižnici preberite tukaj: https://learn.adafruit.com/adafruit-neopixel-uberguide/arduino-library-use) in se prepričajte, da naš Arduino ve, kje je naš LED trak in koliko luči ima. Če ima vaš LED trak drugačne specifikacije, ga spremenite v kodi.
Dodajte naslednjo kodo NAD nastavitvijo void ():
// nastavite povezavo NeoPixel #include #ifdef _AVR_ #include #endif
#define LED_PIN D5 // Kam je priključen LED trak?
#define LED_COUNT 30 // Koliko slikovnih pik ima?
#define BRIGHTNESS 50 // Svetlost NeoPixel, 0 (min) do 255 (max)
Trak Adafruit_NeoPixel (LED_COUNT, LED_PIN, NEO_GRB + NEO_KHZ800);
Zaženite LED trak
Zdaj bomo zagnali LED trak in nastavili svetlost (svetlost se giblje od 0 min do 255 max, vendar priporočam, da je 50… 255 res svetlo).
V nastavitev void () dodajte naslednjo kodo:
strip.begin (); // INICIALIZE NeoPixel strip object (REQUIRED) strip.show (); // IZKLOPI vse slikovne pike ASAP strip.setBrightness (50); // BRIGHTNESS nastavite na približno 1/5 (max = 255)
ledsOn (); // Pokliče funkcijo, da vklopi vsako LED eno za drugo
Prižgite luči
Morda ste že opazili, da kličemo funkcijo, ki še ne obstaja, to bo naš naslednji del kodiranja. Če želimo prižgati luči, moramo ustvariti zanko „for“, ki vklopi vsako posamezno LED eno za drugo (ne veste, kaj je zanka for? Preverite tukaj: www.arduino.cc/reference/ sl/jezik/struktura/nadzorna struktura/za/).
Zdaj bomo ustvarili funkcijo: ledsOn ();
Dodajte naslednjo kodo spodaj void handleMessage ():
void ledsOn () {for (int i = 0; i <strip.numPixels (); i ++) {// Za vsako slikovno piko v traku… strip.setPixelColor (i, 0, 0, 255); // Barvo slikovne pike nastavimo na modri strip.show (); // Posodobi trak tako, da se ujema}}
Naloži
Zdaj je zabaven del, naložimo našo kodo v NodeMCU … Če vse deluje pravilno, bi moral biti vaš LED trak popolnoma modr!
Ali se ne prikažejo piksli?: Ste trak povezali s pravo kodo PIN? Ali pa je morda prekinjena internetna povezava.
Ali se le nekatere slikovne pike ne prikažejo ?: preverite, ali ste nastavili pravo količino slikovnih pik!
8. korak: Časovniku dodajte časovnik
Zdaj se bomo prepričali, da je naš timer dejansko … no … krat, nekaj.
Časovni razpored z Arduinom je na različne načine, eden je delay (), to ustavi obdelavo naše plošče za določeno časovno obdobje. Tega ne bomo uporabljali, saj naš Arduino v bistvu zamrzne med zamudo in želimo, da se naša plošča redno posodablja. Zato bomo uporabljali Millis (), to je bolj eleganten način merjenja časa v Arduinu, z Millis () pa lahko še vedno izvajamo kodo med intervali.
Če vas zanima, kako to deluje, si oglejte ta članek:
Dodajmo kodo za Millis ():
To kodo postavite nad nastavitev void ()
brez podpisa dolga previousMillis = 0; // shrani zadnjič, ko je bil LED trak posodobljenint interval = 1000; // interval našega časovnika (milisekunde)
In postavimo to kodo v void loop ():
nepodpisani dolgi tokMillis = millis ();// zaženite TIMER RYTHM ******************************************* ********* if (currentMillis - previousMillis> = interval) {previousMillis = currentMillis;
// konec TIMER RITME ******************************************* ***********
Pravkar smo ustvarili ritem za naš LED trak za izklop LED, v naslednjem koraku bomo dodali kodo za to.
9. korak: Odštevanje
V tem koraku: naredili bomo funkcijo, ki bo zagotovila, da vsako sekundo (ali kateri koli interval, ki ste ga nastavili) izklopite ENO LED na koncu traku, dokler ne ugasnejo vse naše LED.
Na vrhu bomo ustvarili 'int', imenovano 'LED'. To bo kasneje našemu časovniku povedalo, koliko LED diod mora še izklopiti.
Dodajte naslednjo kodo NAD nastavitvijo void ():
int LED = LED_COUNT-1; // pove, koliko pik naj bo osvetljeno
Zdaj dodajmo funkcijo 'timer ();', ki bo vsako sekundo ugasnila luč
Spodaj dodajte naslednjo kodo void ledsOn ():
void timer () {strip.setPixelColor (svetleče diode, 0, 0, 0);
če (LED> -1) {LED-; } else {blinkie (); }}
Uporabniku želimo dati nekaj povratnih informacij, da je merilnik časa opravljen, potem ko so izgorele vse luči. Z 'blinkie ();' LED diode bodo po opravljenem merilniku časa utripale rdeče!
Dodajte naslednjo kodo NAD nastavitvijo void ():
int blinkStatus = 1; // pove blinkie (); funkcijo, ne glede na to, ali naj lučka sveti ali ugasne
Spodaj dodajte naslednjo kodo void timer ():
void blinkie () {if (blinkStatus == 1) {
blinkStatus = 0; strip.clear (); } else {blinkStatus = 1; for (int i = 0; i <strip.numPixels (); i ++) {// Za vsako slikovno piko v traku… strip.setPixelColor (i, 255, 0, 0); // Nastavimo barvno slikovno piko (v RAM -u) strip.show (); // Posodobi trak tako, da se ujema}}}}
Končno moramo poklicati funkcijo v naši void loop ();, Se spomnite TIMER RITME, ki smo jo dodali v 8. koraku? V tem stavku if bomo poklicali funkcijo timer ();.
TIMER RYTHM bi moral izgledati tako:
// zaženite TIMER RYTHM ******************************************* *********
if (currentMillis - previousMillis> = interval) {previousMillis = trenutniMillis; časovnik (); strip.show ();} // konec TIMER RITME ************************************** ******************
Zdaj naložite to kodo!
Trenutno bi moral vaš LED trak vsako sekundo izklopiti 1 LED in utripati rdeče, ko končate …
Zdaj pa naredimo to materino ljubezen na daljinsko upravljanje!
10. korak: Naredite ga na daljavo: I. del


Imamo časovnik, vse je v redu in lepo, vendar sem vam obljubil, da ga boste lahko upravljali s telefonom, kajne? Vstopimo v zadnjo fazo našega projekta: nastavitev časovnika na daljinsko upravljanje.
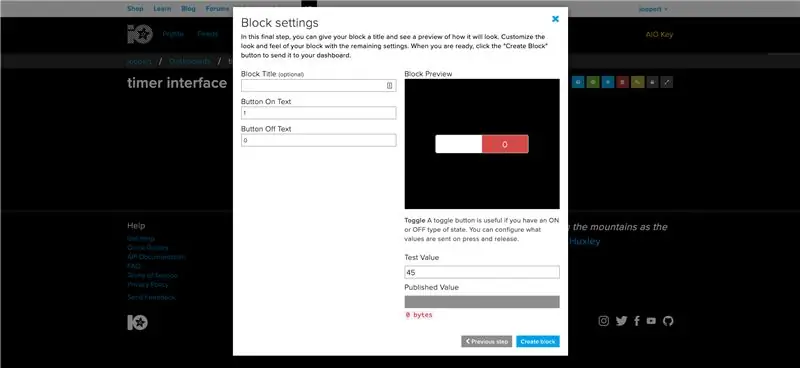
Ali imate še vedno odprt zavihek Adafruit? Pojdimo nazaj na io.adafruit.com in pojdimo na nadzorno ploščo vmesnika časovnika in ustvarimo nov blok: TOGGLE
- Preklopni gumb priključite na vir TIMER
- Vrednost VKLOP nastavite na: 1
- Vrednost OFF nastavite na: 0
Razlog za to je, da Adafruit ne pošilja besedilnih podatkov v naš NodeMCU, ampak samo številke.
Če želite, lahko preklopniku daste tudi ime: "Vklop/izklop stikalo"
Zdaj pa se vrnimo k Arduino IDE
Samo zato, da se prepričamo, da je naša koda posodobljena, še enkrat naložimo našo kodo.
ODPRITE SERIJSKI MONITOR, ko nalaganje končate, in nekajkrat pritisnite TOGGLE na naši nadzorni plošči Adafruit. Na našem serijskem monitorju bi morali videti nekaj takega:
prejeto <- 0prejeto <- 1 prejeto <- 0 prejeto <- 1 prejeto <- 0
To pomeni, da lahko dejansko pošljemo kontrole v naš NodeMCU!
Če teh sporočil ne prejemate, preverite, ali so vaši podatki Adafruit v nastavitvah config.h še vedno pravilni.
Korak 11: Naredite ga daljinsko vodenega: Drugi del
Zdaj nam preostane le še nekaj narediti s prejetimi kontrolami.
Če želite to narediti, moramo spremeniti naš TIMER RYTHM if stavek v void loop (); malo.
Našemu NodeMCU -ju bomo povedali, da se mora časovnik zagnati šele, ko od Adafruit -a prejmemo "1" (kar pomeni: ON).
Najprej zberemo podatke, ki nam jih pošlje Adafruit
Dodajte naslednjo kodo NAD nastavitvijo void ():
int adaData; // zbira podatke, ki nam jih pošlje AdaFruit
Zdaj pa dejansko zberemo te podatke
Dodajte naslednjo kodo V ZNANJE void handleMessage ():
adaData = podatki-> toInt ();
Zamenjajmo našo void zanko ();
TIMER RYTHM bi moral izgledati tako:
// zaženi TIMER RYTHM ******************************************* ********* if (currentMillis - previousMillis> = interval) {previousMillis = currentMillis; if (adaData == 0) {Serial.println ("ne tečem"); } else if (adaData == 1) {timer (); } strip.show (); } // konec TIMER RITME ****************************************** ************
NALOŽI svojo kodo …
Zdaj bi morali vklopiti in izklopiti časovnik s stikalom v Adafruit!
12. korak: Igrajte se! Končali smo … ali smo?
Zdaj bi morali imeti popolnoma delujoč daljinski časovnik! Če je to za vas, se vam zahvaljujemo, da ste sodelovali pri tem projektu!
Če želite nadaljevati dlje, bomo v naslednjih nekaj korakih dodali gumb RESET za naš časomer!
13. korak: DODATNO: Ustvari trenutni gumb

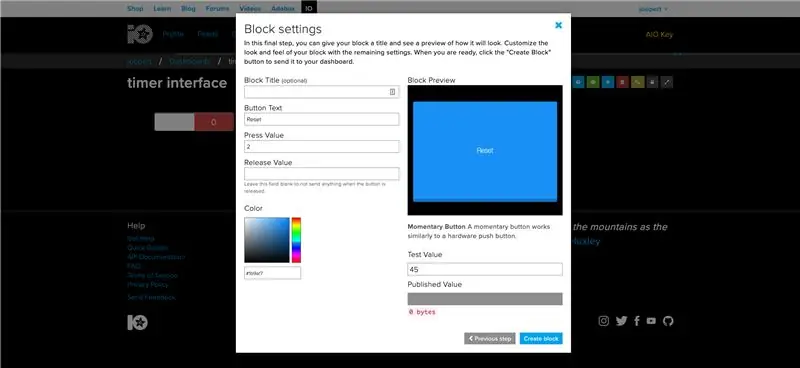
Vrnimo se na našo nadzorno ploščo. Zdaj želimo ponovno ustvariti nov blok.
- Ustvari gumb za trenutek
- Povežite ga z virom 'timer'
- Vrednost stiskalnice nastavite na: 2
- ODSTRANITE vrednost sprostitve
- Daj lepo barvo!
Priročno se trenutni gumb že imenuje 'Ponastavi'!
Ko ustvarite ta blok, ga preizkusite, gumb deluje, če prejmete:
prejeto <- 2
Na vašem serijskem monitorju.
Če tega sporočila ne vidite, poskusite znova naložiti skico
14. korak: DODATNO: Dodajte funkcijo ponastavitve
Če želite, da gumb za ponastavitev naredi karkoli, moramo dodati funkcijo, ki ponastavi vse LED diode nazaj v prvotno stanje.
Spodaj dodajte naslednjo kodo void blinkie ():
prazno ponavljanje () {leds = LED_COUNT; ledsOn (); }
Zdaj ostane le še klicanje naše funkcije, zato moramo še zadnjič spremeniti TIMER RITM
TIMER RYTHM bi moral izgledati tako:
// zaženite TIMER RYTHM ******************************************* ********* if (currentMillis - previousMillis> = interval) {previousMillis = currentMillis if (adaData == 0) {Serial.println ("ne teče"); } else if (adaData == 1) {timer (); } else if (adaData == 2) {rerun (); } strip.show (); } // konec TIMER RITME ****************************************** ************
NALOŽI svojo kodo …
Zdaj bi morali časovnik ponastaviti tudi s pritiskom na gumb!
Priporočena:
ARCA (čudovit daljinsko vodeni Android): 4 koraki (s slikami)

ARCA (čudovit daljinsko vodeni Android): ta navodila so bila ustvarjena v skladu z zahtevami projekta Makecourse na Univerzi v Južni Floridi (www.makecourse.com). ARCA je čudovit Android z daljinskim upravljanjem, ki ga je neverjetno zabavno graditi in igrajo z. Pojdi
Daljinsko vodeni Jack-o-Lantern: 3 koraki (s slikami)

Jack-o-Lantern z daljinskim upravljanjem z barvami: Kot ponavadi sem se tudi to noč čarovnic odločil ustvariti projekt, povezan s sezono. S pomočjo Prusa I3 in Thingiverse sem natisnil okras za noč čarovnic, kjer se barva na daljavo nadzira prek projekta Blynk. Projekt Blynk vam omogoča ustvarjanje mobilnega telefona
Avtonomni in daljinsko vodeni robot: 11 korakov

Avtonomni in daljinsko vodeni robot: Ta izdelava robota naj bi bila relativno poceni in hitra. Za začetek boste potrebovali: Strojna oprema 1 Raspberry Pi 1 Gonilnik motorja z dvojnim H-mostom 1 Pretvornik dolarjev 2 3V-6V enosmerni motorji HC-SR04 Ultrazvočni senzor Drugo Škatla, ki deluje kot ohišje M
Srčni daljinsko vodeni stenski dekor z osvetljenim ozadjem: 8 korakov (s slikami)

Srčno oblikovan stenski dekor z osvetljenim ozadjem na daljavo: V tem priročniku za izdelavo daril za domačo dekoracijo se bomo naučili, kako s ploščami iz vezanega lesa narediti stensko visečo ploščo v obliki srca v ozadju in dodati različne vrste svetlobnih učinkov, ki jih lahko upravljate z daljinskim upravljalnikom in svetlobo senzor (LDR) z uporabo Arduina. Ti c
Daljinsko vodeni robot za košarico - HARLEM GLOBETROTTERS -: 9 korakov (s slikami)

Robot za daljinsko vodeno košarico - HARLEM GLOBETROTTERS -: Tukaj vam bom pokazal, kako sestaviti robot za daljinsko vodenje košarke. Tako je, brez šale! Podobno kroglo sem zgradil za HARLEM GLOBETROTTERS in zdaj lahko zgradite svojo. Tu je seznam potrebščin, ki jih potrebujete. Petsmart: 7 "hrček B
