
Kazalo:
- Avtor John Day [email protected].
- Public 2024-01-30 12:05.
- Nazadnje spremenjeno 2025-01-23 15:09.

Uvod:
To je digitalna logična igra Connect 4, zasnovana v VHDL s programsko opremo Vivado in programirana na Basys3 Board. Konstrukcija in zasnova tega projekta sta vmesni, vendar lahko novinci kopirajo korake in zgradijo digitalno igro.
Igra deluje kot igra Connect 4. Igralci lahko premikajo kazalec po zaslonu z uporabo levega in desnega gumba na deski. S pritiskom na srednji gumb na deski bo igralec postavil svoj marker na ta stolpec, nato pa bo na vrsti naslednji igralec. Ko zmaga igralec, lahko igro ponastavite s pritiskom na gumb navzgor na deski.
1. korak: Hitre podrobnosti in materiali
Hitre tehnične podrobnosti:
-
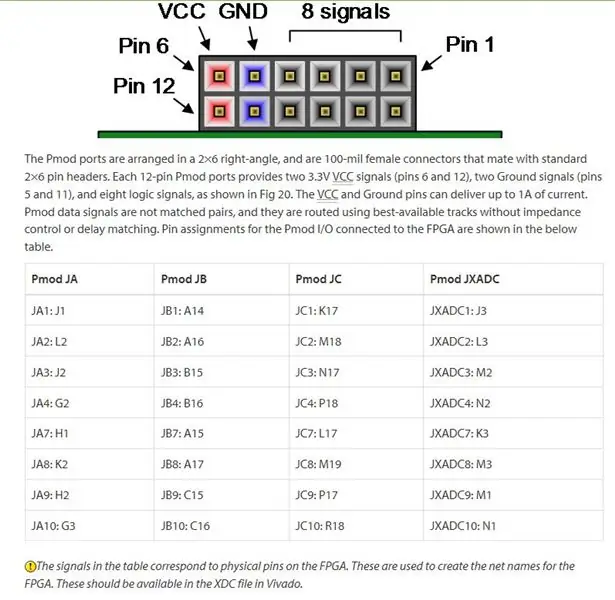
Uporablja tri sklope povezav PMOD na plošči (JA, JB, JC)
- 8 pinov (razen vcc Vcc in GND), ki se uporabljajo za vsak priključek PMOD
- JA - Nadzor vrstic
- JB - Nadzor zelenih stolpcev
- JC - Nadzor rdečih stolpcev
-
Ura zaslona deluje pri 960Hz
V določenem času je prižganih le 8 LED. Zaslon se osveži pri dovolj hitri taktni frekvenci, da si ustvarite iluzijo, da je v določenem času prižganih več kot 8 LED
- Gumbna ura deluje pri 5Hz; Po želji se lahko kaznuje z nastavitvijo kode VHDL.
- Notranji upor Darlington Arrays zadostuje za preprečevanje izgorevanja LED
Igra je zgrajena z uporabo naslednjih komponent in orodij:
- (1) Basys3 odbor
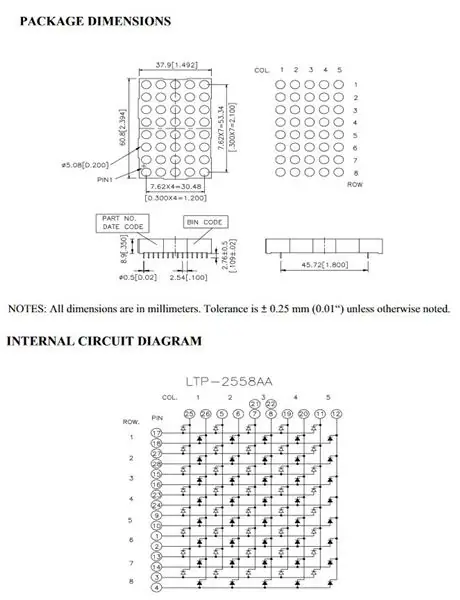
- (2) Dvobarvna LED matrika 8x5:
- (2) ULN2803 - Darlingtonovi tranzistorski nizi - podatkovni list
- Žice iz žice
- Mostične žice
- Odstranjevalec žice
- Ogledne plošče (velik kvadrat bi moral biti dovolj)
- Multimeter in napajanje (odpravljanje težav)
2. korak: Priključitev strojne opreme


Smernice:
Ožičenje projekta je lahko zelo zapleteno, prosimo, vzemite si čas in preverite, ali so vse povezave pravilne.
Projekt vključuje uporabo dveh LED zaslonov, vendar sta združena v en velik zaslon. To lahko dosežete tako, da vse vrstice povežete na isto točko. Ker je vsak zaslon dvobarven, morajo biti rdeče in zelene vrstice enega zaslona vezane tudi na rdeče in zelene vrstice drugega zaslona. S tem lahko nadzorujemo vse vrstice s samo 8 zatiči. Ostalih 16 zatičev se uporablja za nadzor stolpcev prikaza. Osem zatičev lahko priključite neposredno prek mostičnih kablov na priključke pmod. Pmod povezave najprej gredo na vhod ULN2083A, izhod ULN2083A pa je priključen neposredno na stolpec na zaslonu. Ker je zasnova 8x8, nekateri stolpci fizično ne bodo povezani.
- JA: Vrstne povezave: Vrstica 1 do JA: 1 do vrstica 8 za JA: 10.
- JA: Povezave z rdečim stolpcem:
- JC: Povezave zelenega stolpca
Oglejte si objavljene slike, če želite izvedeti, kateri zatiči ustrezajo katerim vrsticam/stolpcem.
Opomba: Tranzistorji imajo vgrajene upore, zato LED ne potrebujejo dodatnega upora za njihovo serijsko povezavo.
3. korak: Tehnična razlaga: Zaslon
Zaslon deluje na vztrajnosti vida. Zaslon se osvežuje tako hitro, da človeško oko ne more vidno zaznati, da se nekatere LED diode hitro izklopijo in vklopijo. Pravzaprav lahko z upočasnitvijo ure na zaslonu opazite utripanje.
Zaslon vklopi vseh osem vrstic glede na podatke, shranjene za te vrstice, in zaslon vklopi en stolpec. Nato hitro preide na naslednji vnos podatkov za osem vrstic in vklopi naslednji stolpec - medtem ko so vsi drugi stolpci izklopljeni. Ta postopek se nadaljuje z dovolj hitro uro, da utripanje LED postane neopazno.
Shranjevanje podatkov za zaslon se inicializira takoj po arhitekturi v datoteki VHDL na naslednji način:
signal RedA, RedB, RedC, RedD, RedE, RedF, RedG, RedH: std_logic_vector (7 navzdol 0): = "00000000";
signal GreenA, GreenB, GreenC, GreenD, GreenE, GreenF, GreenG, GreenH: std_logic_vector (7 navzdol 0): = "00000000"; - Podatki o vrsticah, odvisno od stolpca: ZELENO
Sledi majhen delček procesa, ki nadzoruje matriko LED zaslona.
- Postopek, ki nadzoruje matrični zaslon LED: proces (ColCLK) - 0 - 16 za osvežitev matrične spremenljivke 8X8 RED in 8x8 GREEn RowCount: celoštevilsko območje od 0 do 16: = 0; začni if (vzhajajoči rob (ColCLK)) potem if (RowCount = 0) potem DORow <= RedA; - Podatki o vrsticah za ustrezen stolpec DOCol <= "100000000000000000"; - Sprožilec stolpca- Ponovite to kodo vse do "0000000000000001"- Spremenite v RedB, RedC… GreenA, GreenB… GreenH
Na koncu GreenH, tik preden se postopek konča, je ta del vključen, da se RowCount ponastavi na nič.
if (RowCount = 15) then - Ponovno zaženite osvežitev iz stolpca A RowCount: = 0; else RowCount: = RowCount + 1; - Premik skozi konec stolpcev, če;
Zdaj pa razložite uro, ki je na seznamu občutljivosti procesa prikaza. Plošča Basys3 ima notranjo uro, ki deluje pri 100 MHz. Za naše namene je to prehitra ura, zato jo bomo morali z naslednjim postopkom razdeliti na uro 960Hz.
- Ura proces deluje pri 960HzCLKDivider: spremenljivka procesa (CLK) clkcount: celoštevilsko območje od 0 do 52083: = 0; začni, če (naraščajoči rob (CLK)), potem clkcount: = clkcount + 1; če (clkcount = 52083), potem ColCLK <= ne (ColCLK); clkcount: = 0; konec če; konec če; zaključni postopek;
4. korak: Tehnična razlaga: Spreminjanje prikazanih informacij

V kodi VHDL informacije ali podatke, ki bodo prikazani na zaslonu, nadzira postopek kurzorja, ki ima na seznamu občutljivosti drugačno uro. Ta koda se je imenovala BtnCLK, ura, zasnovana tako, da zmanjša pritisk na gumbe čim manj. To je vključeno tako, da se pri pritisku na gumb kazalec v zgornji vrstici ne premika zelo hitro po stolpcih.
- Ura proces deluje pri 5 Hz. ButtonCLK: spremenljivka procesa (CLK) btnclkcount: celoštevilsko območje od 0 do 10000001: = 0; začni if (vzhajajoči rob (CLK)) potem if (btnclkcount = 10000000) potem btnclkcount: = 0; BtnCLK <= ni (BtnCLK); drugače btnclkcount: = btnclkcount + 1; konec če; konec če; zaključni postopek;
S signalnim izhodom BtnCLK tega procesa lahko zdaj razložimo postopek kurzorja. Postopek kurzorja ima na seznamu občutljivosti le BtnCLK, v kodnem bloku pa se preveri stanje gumbov, kar bo povzročilo spremembo podatkov za RedA, RedB… GreenH. Tukaj je delček kurzorjeve kode, ki vključuje blok za ponastavitev in blok za prvi stolpec.
kazalec: spremenljivka procesa (BtnCLK) OCursorCol: STD_LOGIC_VECTOR (2 navzdol 0): = "000"; - OCursorCol sledi prejšnji stolpčni spremenljivki NCursorCol: STD_LOGIC_VECTOR (2 navzdol 0): = "000"; -NCursorCol nastavi nov kazalec stolpca start --RESET pogoj (gumb UP)-Tabla je počiščena za ponovni zagon igre, če (rise_edge (BtnCLK)) potem if (RST = '1'), potem RedA <= "00000000"; RedB <= "00000000"; RedC <= "00000000"; RedD <= "00000000"; RedE <= "00000000"; RedF <= "00000000"; RedG <= "00000000"; RedH <= "00000000"; GreenA <= "00000000"; GreenB <= "00000000"; GreenC <= "00000000"; GreenD <= "00000000"; GreenE <= "00000000"; GreenF <= "00000000"; GreenG <= "00000000"; GreenH if (Lbtn = '1') potem NCursorCol: = "111"; - stolpec H elsif (Rbtn = '1') nato NCursorCol: = "001"; - stolpec B elsif (Cbtn = '1'), nato NCursorCol: = OCursorCol; - Stolpec ostane isti NTurnState <= not (TurnState); - Sproži naslednjega igralca- Preveri trenutni stolpec od spodaj navzgor in prižge prvo LED, ki ne sveti. Barva je odvisna od barve kazalca trenutnega predvajalnika. za ck v 7 downto 1 zanko, če je (RedA (0) = '1') in (RedA (ck) = '0') in (GreenA (ck) = '0'), potem RedA (Ck) <= '1'; RedA (0) <= '0'; IZHOD; konec če;
če je (GreenA (0) = '1') in (RedA (ck) = '0') in (GreenA (ck) = '0'), potem
GreenA (Ck) <= '1'; GreenA (0) - Red Player GreenA (0) <= '0'; if (NCursorCol = OCursorCol) then - Če nič ni bilo pritisnjeno RedA (0) <= '1'; elsif (NCursorCol = "111") potem - Če je bil pritisnjen Lbtn RedH (0) <= '1'; RedA (0) <= '0'; elsif (NCursorCol = "001") nato - če je bil pritisnjen Rbtn RedB (0) <= '1'; RedA (0) - Green Player RedA (0) <= '0'; če (NCursorCol = OCursorCol), potem GreenA (0) <= '1'; elsif (NCursorCol = "111") nato GreenH (0) <= '1'; GreenA (0) <= '0'; elsif (NCursorCol = "001") nato GreenB (0) <= '1'; GreenA (0) <= '0'; konec če; zaključni primer;
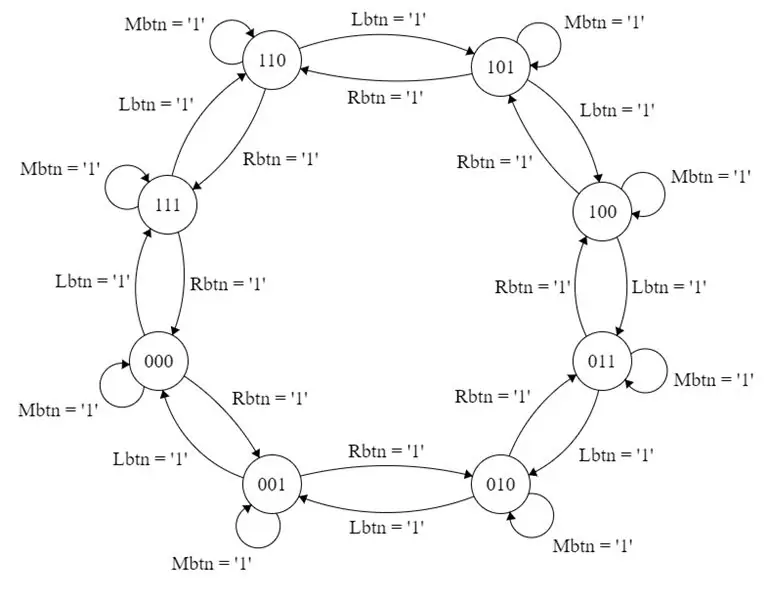
Upoštevajte, da je prvi stavek primera, imenovan: OCursorCol (kar pomeni stolpec starega kazalca), začetek stroja končnega stanja. Vsak stolpec zaslona se v FSM obravnava kot svoje stanje. Obstaja 8 stolpcev, zato je bil za identifikacijo vsakega stolpca kot stanja uporabljen 3-bitni niz binarnih števil. Kako se FSM premika med stanji, je odvisno od gumba, ki ga pritisnete. V zgornjem delčku, če pritisnete levi gumb, se FSM premakne na "111", ki bi bil zadnji stolpec na zaslonu. Če pritisnete desni gumb, se FSM premakne na "001", ki bi bil drugi stolpec na zaslonu.
Če pritisnete srednji gumb, se FSM NE premakne v novo stanje, ampak bo namesto tega sprožil spremembo signala TurnState, ki je eno bitni signal, ki opozarja na to, kateri igralec je na vrsti. Poleg tega bo srednji gumb zagnal kodni blok, ki preveri, ali je na dnu prazna vrstica vse do vrha. Marker bo poskušal postaviti v najnižjo, neizpolnjeno vrstico. Ne pozabite, da je to igra štiri povezave.
V stavku ugnezdenega primera, imenovanem: TurnState, spremenimo barvo kazalca in kateri stolpec v prvi vrstici želimo spremeniti podatke, tako da lahko postopek prikaza odraža spremembo.
To osnovno kodo ponovimo za preostalih sedem primerov. Diagram FSM je lahko v pomoč pri razumevanju, kako se stanja spreminjajo.
5. korak: Koda

To je funkcionalna koda za Connect 4, ki jo lahko s programsko opremo Vivado sestavite v VHDL.
Na voljo je tudi omejitev, ki vam omogoča, da igro zaženete.
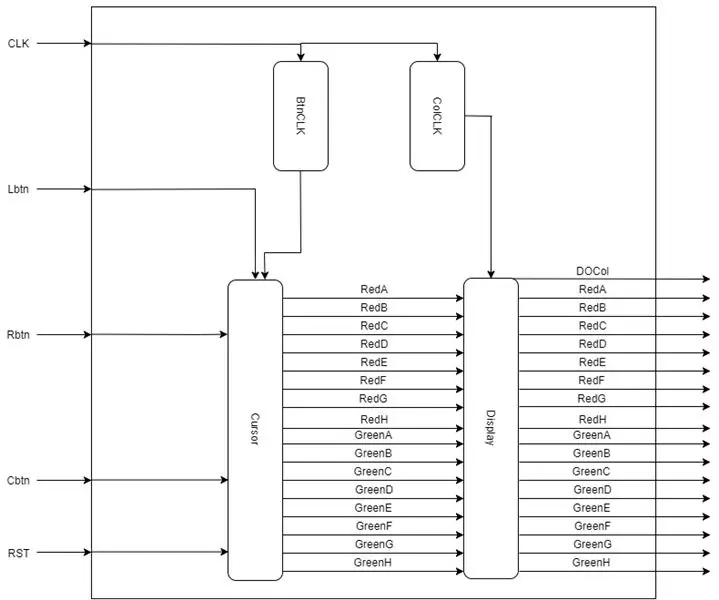
Zagotovili smo blok diagram, ki pojasnjuje, kako so vhodi in izhodi vsakega procesa medsebojno povezani.
Priporočena:
Arduino Connect več naprav I2C: 6 korakov

Arduino Connect Multiple I2C Devices: V tej vadnici se bomo naučili, kako na arduino povezati več modulov s povezavo I2C. Oglejte si video! V našem primeru bomo za primer uporabili 4 zaslone OLED, lahko pa uporabite katere koli druge module I2C/ senzorje, če želite. Opomba: 4 OLED -prikazovalniki so
IOT Connect: 7 korakov

IOT Connect: IoT Connect je odprtokodni projekt za pomoč pri zagonu, ki temelji na IoT. IoT Connect vam bo zagotovil knjižnice ESP8266, knjižnice AutoCad Eagle, datoteke plošč, shemo in platformo v oblaku za sprejem podatkov senzorjev in nadzor napajalnikov
Osnovna štoparica z uporabo VHDL in plošče Basys3: 9 korakov

Osnovna štoparica z uporabo plošče VHDL in Basys3: Dobrodošli v navodilih za izdelavo štoparice z uporabo osnovnih plošč VHDL in Basys 3. Z veseljem delimo naš projekt z vami! To je bil zadnji projekt za tečaj CPE 133 (digitalno oblikovanje) na Cal Poly, SLO jeseni 2016. Projekt, ki smo ga zgradili
Igra Mastermind v VHDL: 3 koraki

Igra Mastermind v VHDL: Za naš projekt smo ustvarili “ Mastermind ” igro v VHDL za igranje na plošči Basys3. Mastermind je igra za razbijanje kod, ki se tradicionalno igra s kljukicami in igralno desko. Igralec ena postavi kljukice različnih barv v vrsto 4
2 igralca Connect 4 (Puissance 4): 7 korakov (s slikami)

2 Players Connect 4 (Puissance 4): Pozdravljeni! V tem navodilu vam bom pokazal, kako sem z arduino nano naredil Connect 4 za dva igralca. RGB Led prikazuje igralčevo zastavico in igralec z gumbi izbere, kam jo namesti. Trik tega navodila je, da nadzirate visoko
