
Kazalo:
- Avtor John Day [email protected].
- Public 2024-01-30 12:05.
- Nazadnje spremenjeno 2025-01-23 15:09.

Valentinovo je priložnost, da pošljete ljubezenska sporočila. Zakaj ne bi naredili zabavnega LED obraza z poceni komponentami, da izrazite svoje občutke!
1. korak: Stvari, uporabljene v tem projektu
Strojne komponente
- Seeeduino V4.2
- Osnovni ščit
- Grove - rdeča LED matrika z gonilnikom
- Grove - poteza (PAJ7620U2)
Programske aplikacije in spletne storitve
Arduino IDE
2. korak: Zgodba


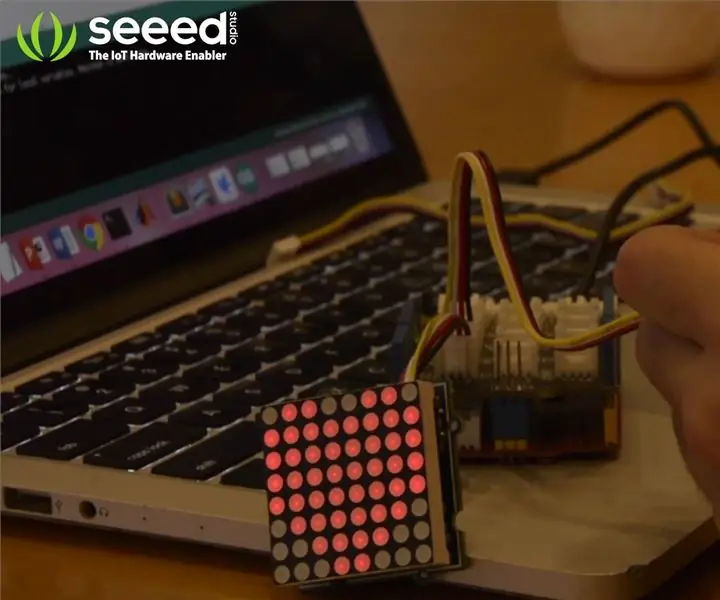
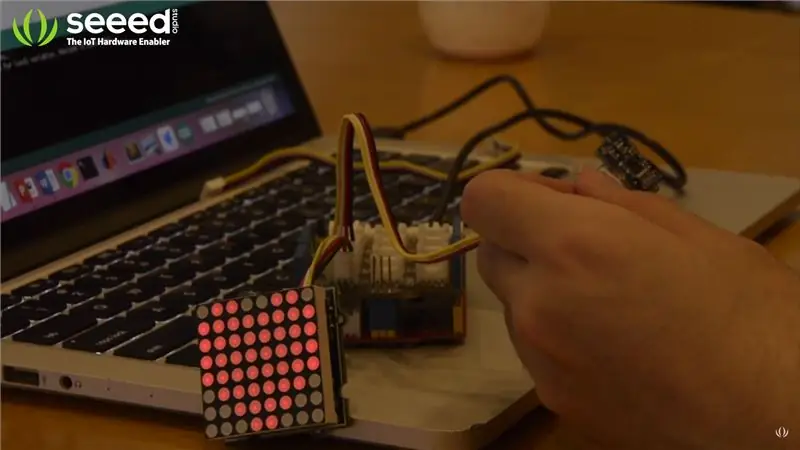
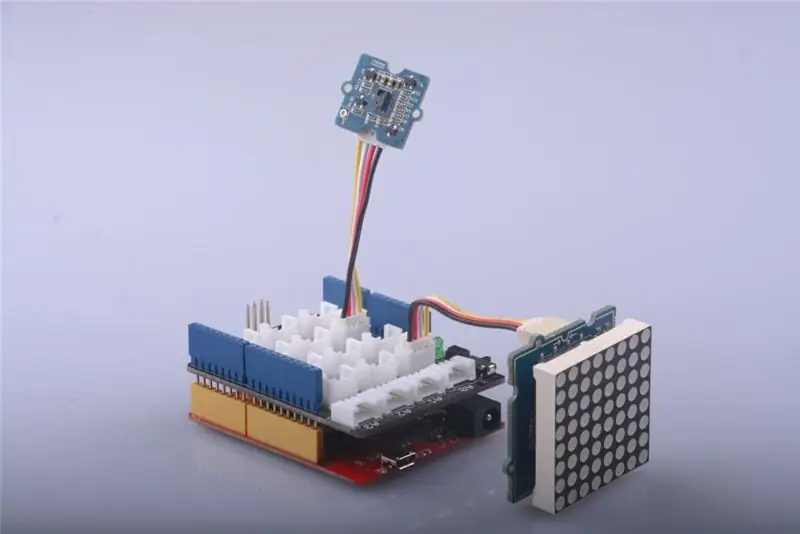
3. korak: Povezava strojne opreme

V tem projektu uporabljamo senzor kretenj kot vhod in dajemo povratne informacije gonilniku matrike LED, da napaja rdečo matriko LED.
Morate povezati Grove - Gesture in Grove - Red LED Matrix w/Driver z vrati I^2^C osnovnega ščita, ki je priključen na Seeeduino. Nato Seeeduino povežite z računalnikom prek kabla USB.
4. korak: Programiranje programske opreme
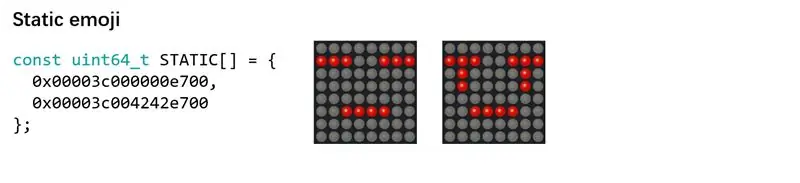
Načrt tega projekta je prikazati statične emojije (jokajoč obraz in čakalni obraz), ko ni prebrane leve ali desne geste.
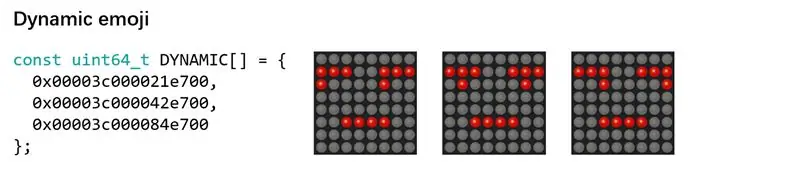
Prikažite dinamične emojije, ki spreminjajo položaj oči, s krmiljenjem z levo ali desno potezo, ko se bere leva ali desna gesta.

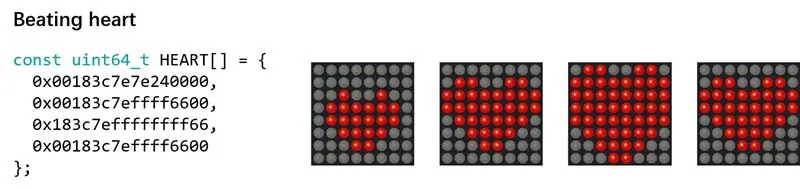
Pri določenem položaju oči bo na matriki LED prikazano utripajoče srce.

Vzorce LED zaslona je oblikoval urejevalnik LED Matrix, svoje vzorce LED lahko spremenite ali dodate v zgornjih programskih oddajah.
Če se želite pripraviti na ta projekt, morate v Arduino IDE namestiti knjižnice Grove - Gesture, Grove - Red LED Matrix w/Driver in MsTimer2.
#include "Grove_LED_Matrix_Driver_HT16K33.h"
#include "MsTimer2.h" #include "paj7620.h" #include "Wire.h"
Med postopkom namestitve smo inicializirali funkcije Serial, matrix in MsTimer2. Initialized Serial se uporablja za odpravljanje napak v programu, zato se po odpravljanju napak ni treba povezovati z računalnikom ali uporabljati Serial Monitor. V tem projektu uporabljamo MsTimer2 za nadzor prikaza statičnih emojijev.
// Inicializiral serijo za odpravljanje napak.
Serial.begin (9600); while (! Serijski); paj7620Init (); Wire.begin (); matrix.init (); matrix.setBrightness (15); matrix.setBlinkRate (BLINK_OFF); MsTimer2:: set (1000, displayStatic); MsTimer2:: start ();
V glavni zanki iz senzorja kretenj vzamemo samo dva izhoda, GES_RIGHT_FLAG, GES_LEFT_FLAG, ki se uporabljata za vodenje funkcije displayDynamic ().
Funkcija displayDynamic () bo izračunala interval od zadnjega prikaza dinamičnega emojija do trenutnega časa. Če interval preseže TIMEOUT, bo ustavil predvajanje statičnih emojijev in nastavil prikazani indeks dinamičnih emojijev. Ko se preberejo kretnje od leve proti desni, je začetni indeks 0, indeks pa se bo povečal po ponovnem branju potez od leve proti desni. V nasprotnem primeru je začetni indeks zadnji indeks matrike DYNAMIC, indeks pa se bo zmanjšal.
void displayDynamic (bool leftToRight) {
brez podpisa dolg currentTime = millis (); if (currentTime - prevTime> TIMEOUT) {dIndex = leftToRight? 0: ARRAY_LENGTH (DYNAMIC) - 1; showStatic = false; } // S tem se izognemo prekoračitvi meje. if (dIndex> = ARRAY_LENGTH (DYNAMIC) || dIndex <= -1) {heartBeat (); dIndex = leftToRight? ARRAY_LENGTH (DYNAMIC) - 1: 0; } prevTime = currentTime; matrixDisplay = DYNAMIC [leftToRight? dIndex ++: dIndex--]; }
Če je čas TIMEOUT presežen, se ne prebere nobena gesta, obnovi se predvajanje statičnih emojijev.
Naložite program v svoj Seeeduino, vse je končano. Igrajte in se zabavajte!
5. korak: Koda
#include "Grove_LED_Matrix_Driver_HT16K33.h"
#include "MsTimer2.h" #include "paj7620.h" #include "Wire.h" #define TIMEOUT 5000 #define GES_REG_ADDR 0x43 #define ARRAY_LENGTH (array) (sizeof (array) / sizeof (array [0])) Matrika_8x8 matrika; uint64_t matrixDisplay = 0; brez podpisa dolgo prevTime = millis (); int8_t sIndex = 0; bool showStatic = res; const uint64_t STATIC = {0x00003c0000a54200, 0x00003c000000e700, 0x00003c004242e700}; int8_t dIndex = 0; const uint64_t DYNAMIC = {0x00003c000021e700, 0x00003c000042e700, 0x00003c000084e700}; const uint64_t HEART = {0x00183c7e7e240000, 0x00183c7effff6600, 0x183c7effffffff66, 0x00183c7effff6600}; void displayStatic (void) {if (showStatic) {matrixDisplay = STATIC [sIndex]; sIndex = (sIndex + 1) % ARRAY_LENGTH (STATIČNO); }} void heartBeat () {for (uint8_t i = 0; i TIMEOUT) {showStatic = false; prevTime = currentTime; dIndex = leftToRight? 0: ARRAY_LENGTH (DINAMIČNO) - 1; } // S tem se izognemo prekoračitvi meje. if (dIndex> = ARRAY_LENGTH (DYNAMIC) || dIndex TIMEOUT) {showStatic = true; } matrix.writeOnePicture (matrixDisplay); matrix.display (); zamuda (100); }
Priporočena:
Ustvarite svojo LED matrico 10x10: 5 korakov (s slikami)

Naredite si lastno LED matrico 10x10: V tem projektu vam bom pokazal, kako združiti splošno dostopne LED diode WS2812B RGB z Arduino Nano, da ustvarite barvito LED matrico 10x10. Začnimo
Osvetlite Valentinovo z bleščečo RGB matrico: 3 koraki

Osvetlite svoje Valentinovo z bleščečo RGB matrico: Valentinovo se bliža, spoznate nekoga, ki se je zaljubil na prvi pogled?
OSVETLITE ROBOTSKO KARTICO: 7 korakov (s slikami)

OSVETITE SVOJO KARTICO ROBOTA: Pozdravljeni, pred kratkim sem zmagal na natečaju Instructables. Poslali so mi robotsko majico, knjigo, nalepke in sliko robota Instructables. Po drugi strani pa, ko sem razmišljal o preprostih idejah za papirna vezja in sem hotel zgraditi
Osvetlite trakove s cvetličnimi kronami za poletne glasbene festivale, poroke, posebne priložnosti: 8 korakov (s slikami)

Prižgite naglavne trakove s cvetličnimi kronami za poletne glasbene festivale, poroke, posebne priložnosti: Osvetlite noč s čudovitim cvetličnim LED trakom! Kot nalašč za vse poroke, glasbene festivale, maturantske plesa, kostume in posebne priložnosti! Kompleti z vsem, kar potrebujete za izdelavo samih svetlobni trak za glavo so zdaj na voljo v delavnici Wearables Workshop
Osvetlite to sliko!: 6 korakov (s slikami)

Prižgite sliko!: Pozdravljeni, to je precej preprost projekt, pri katerem naredimo majhno fotografijo in jo spremenimo v zelo lep okrasni predmet, ki ga lahko občuduje vsak fant, moški, oče, plummer :) Stroški tega projekta so zelo nizki: -Tukaj potrebujemo-1. Barvna stran celotne strani a4 ali več
