
Kazalo:
- Avtor John Day [email protected].
- Public 2024-01-30 12:07.
- Nazadnje spremenjeno 2025-01-23 15:09.



I dette projekt har vi fået til opgave at lave en smart IOT løsning, hvor man scal læse data fra enhed in app/hjemmeside og derefter lager denne på en database. Fra databasen skal det da være muligt at hente dataen og vise den. Vi harglgt in gøre dette med en solcelle, hvor vi læser voltagen via en arduino enhed og viser dette på en app Windows. V nadaljevanju si oglejte in shranite lagre og hente denne podatke iz baze podatkov.
1. korak: Afgrænsning
Fra starten havde vi tænkt os at lave en Solcelle, fra hvor vi skulle kunne læse voltagen og gemme den på en database. Najprej morate videti in prikazati at lave en hjemmeside og forbinde, bazo podatkov, hjemmesiden og Arduinoen sammen med Node-RED. Samt dette havde vi også tænkt os at monitorere e reelt solcellepanel med en inverter. Vi måtte dog gentænke projektit, da vi ikke kunne få inverteren til at virke med solcellepanelet, derfor endte vi med at gå med en lille solcelle, som kunne moniteres direte fra Arduinoen. Vi endte også med at droppe Node-RED, da vi vil prøve at gøre projektet mere enkelt. V lave en aplikaciji Windows sem namestil vašo programsko opremo, ki je primerna za vse funkcionalnosti, poleg tega pa je uporaba podatkov iz Arduinoena na voljo v podatkovni bazi v zbirki podatkov, samo v podatkovni zbirki.
Korak: Nosilec Byg Et Solpanels




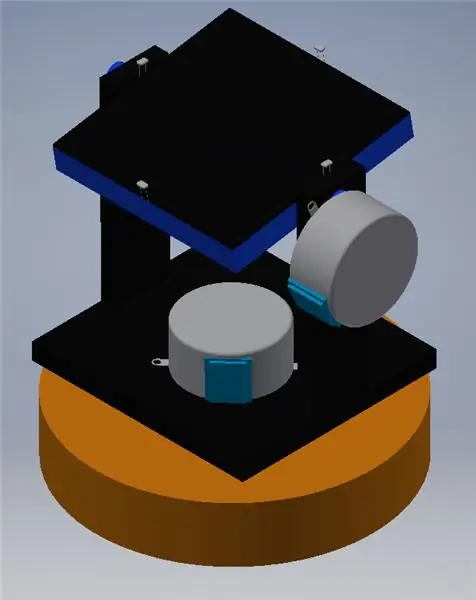
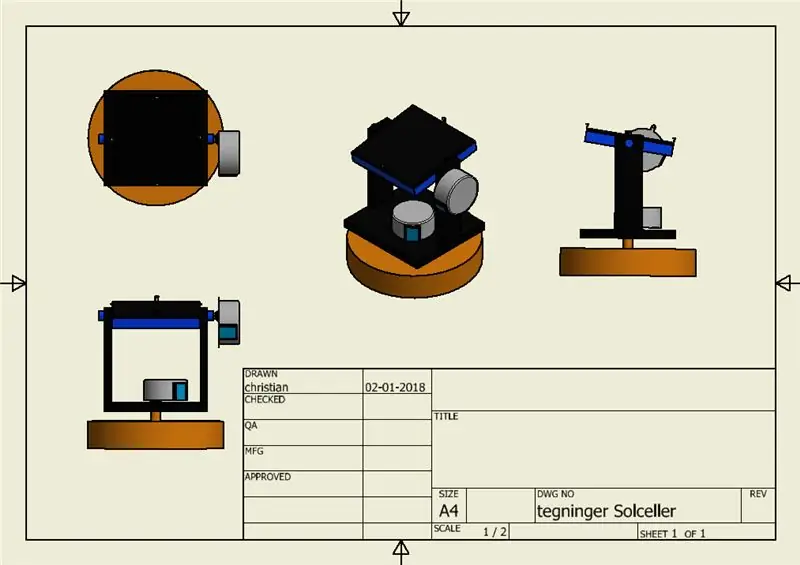
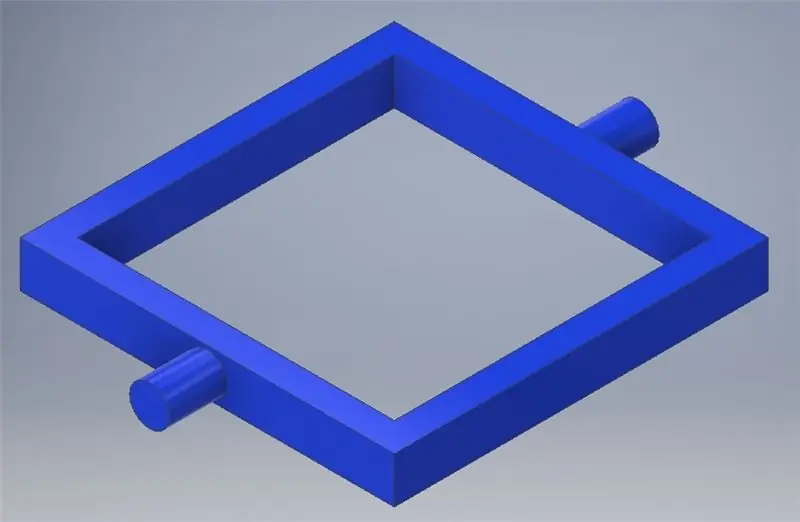
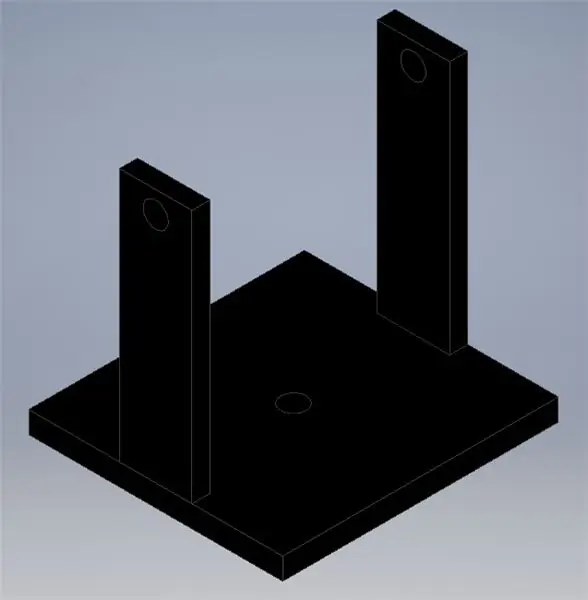
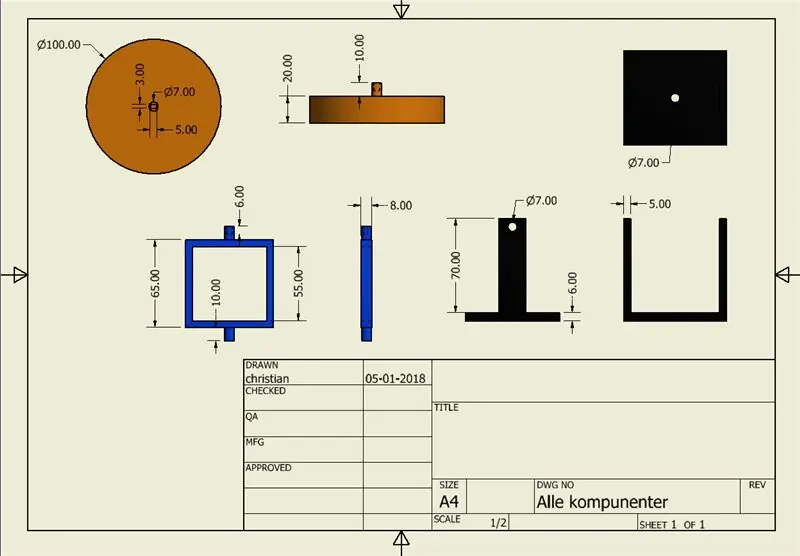
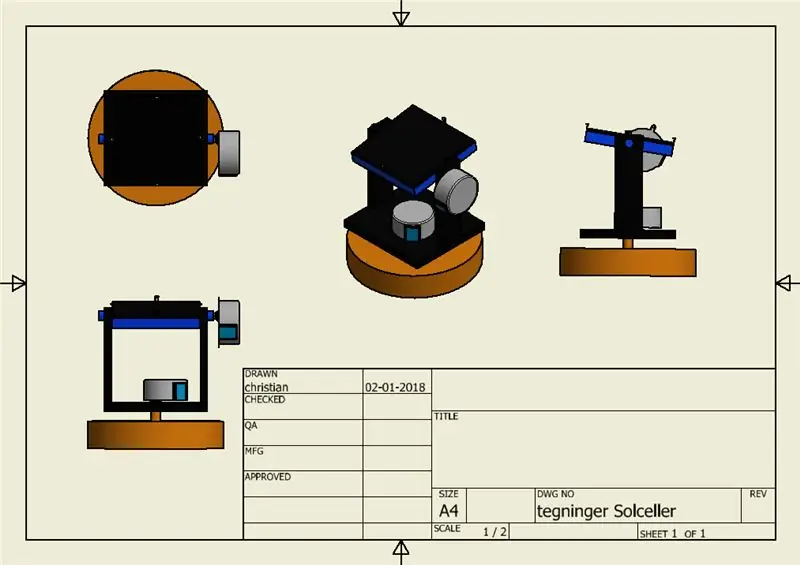
Vi begyndte og designe en owner til solpanel så vi kan bevæge det rundt efter solen vi valgte og tegne det in 3D så vi kunne printe delene ud in en 3D printer målene skulle bare passe efter det solpanel vi har indkøbt. derefter var det bare og montere panel in step motor på holderen vi har vedlagt filerne fra Inventor så de er lige til og bruge
3. korak: Samodejna plošča Automatisk


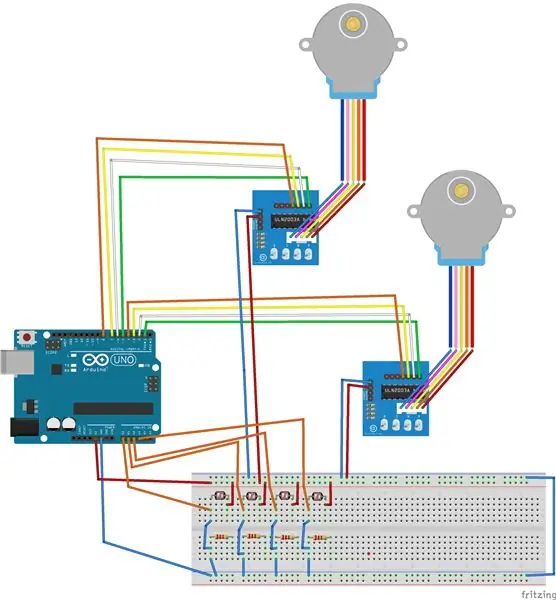
solpanelet bruger 2 stk. Koračni motor og 4 stk. lys sensor hvor vi så kan måle lys værdigerne som vi bruger til og vælge hvilken retning panelet skal stå i for og få bedst udnyttelse af panelet vi har vedlagt koden til panelet
njena er povezava do forskellige komponent der der indkøbt
www.amazon.co.uk/gp/product/B00KCP76CS/ref…
www.amazon.co.uk/Neuftech-Stepper-28BYJ-48…
www.amazon.co.uk/Photo-Resistor-5mm-Photoc…
www.amazon.co.uk/Arduino-A000066-ATMEGA328…
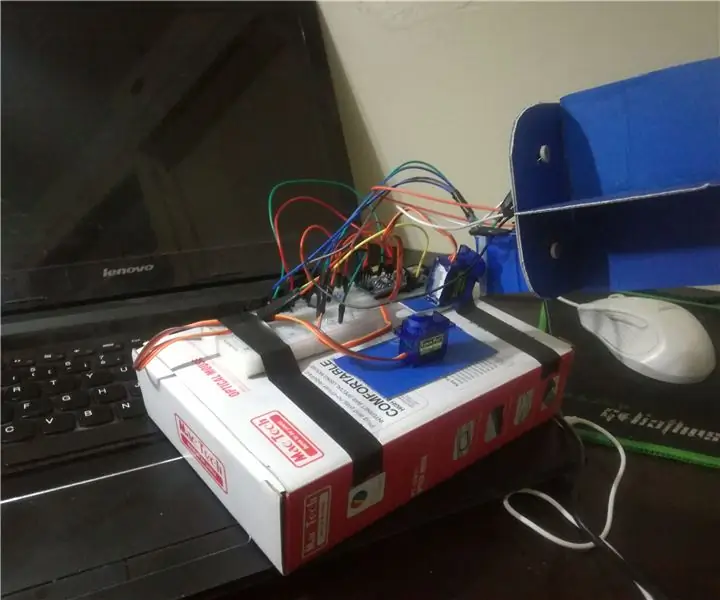
4. korak: Voltmeter

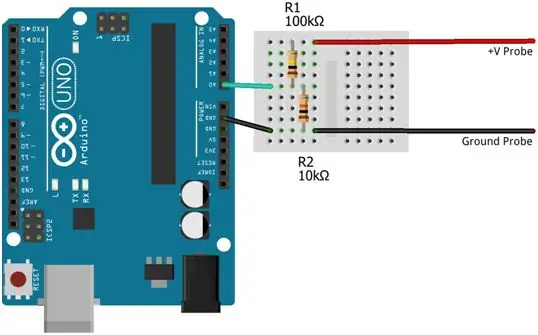
vi skal nu bruge nogle data som vi kan sende til database der har vi brugt solpanelets volt og læser dem på en analog indgang på en Arduino på billedet kan i se hvordan det er forbundet og vi har også vedlagt koden til vores voltmeter.
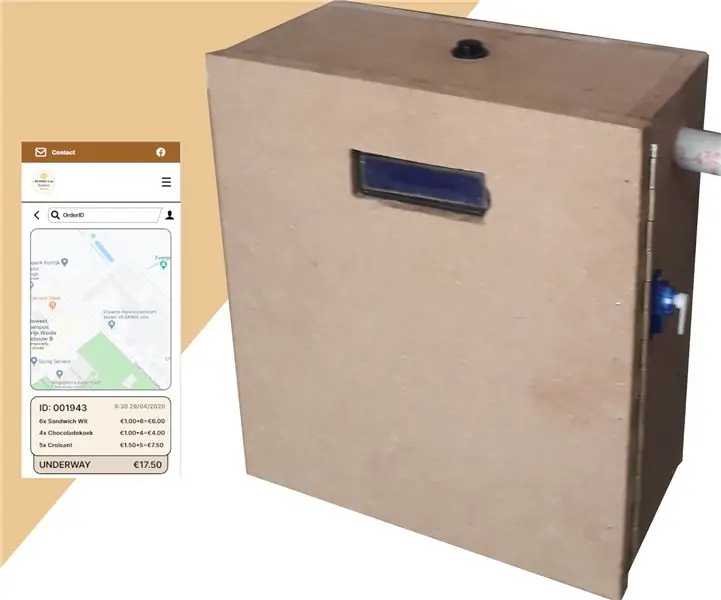
5. korak: Opis programske opreme

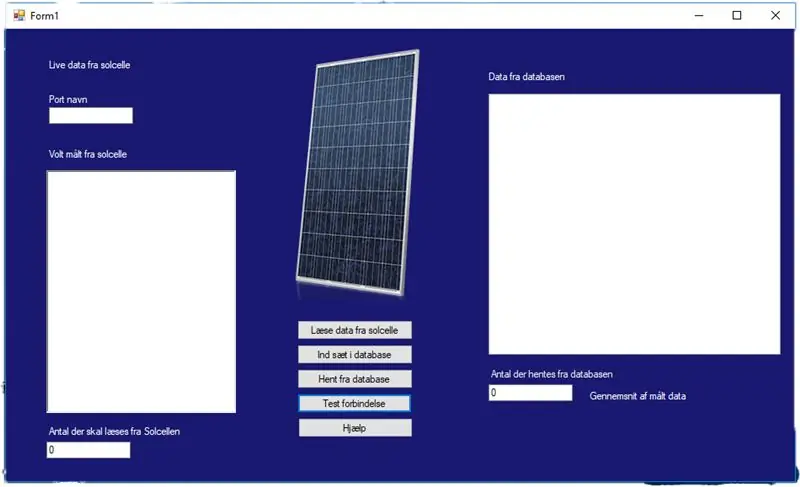
Vores ide med dette program er at lave en Windows app, der kan vise voltagen live fra en solcelle. Dette gør vi ved at første at oprette en forbindelse mellem den Arduino som læser voltagen fra solcellen og app’en. Dataen kan nu blive læst fra Arduinoen ved at trykke på "Læs data fra Arduino", man vælger hvor mange datasæt man ønsker ved at skrive dette antal in "Antal man ønsker fra solcelle", datasættene kommer med et sekunds mellemrum. Ali ni podatkov, ki jih je mogoče namestiti, lahko podatke naložite v bazo podatkov, če jih želite približati in vnesti časovno oznako ter en unik ID. I app’en er der også mulighed for in hente dataen fra database, man kan selv bestemme hvor mange datasæt man ønsker, ved at skrive nummeret and textboksen”Antal der hentes fra databasen”. Man kan nu vælge at for vist gennemsnittet fra disse ved at makkere de datasæt man ønsker gennemsnittet af.
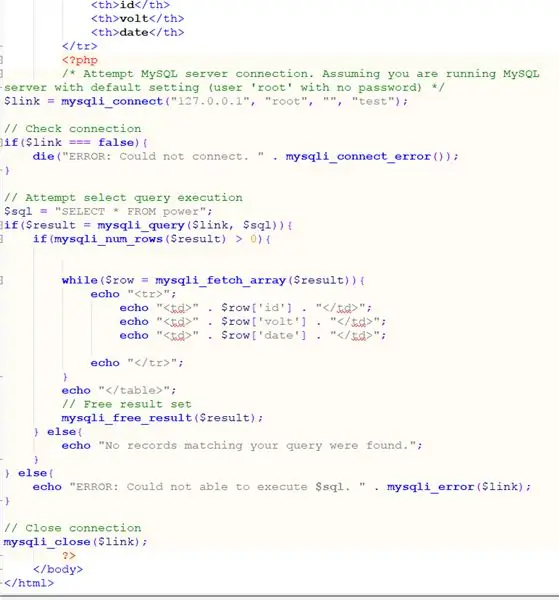
6. korak: Kode
z uporabo System; z uporabo System. Collections. Generic; z uporabo System. ComponentModel; z uporabo System. Data; uporaba System. Drawing; z uporabo System. Linq; z uporabo System. Text; z uporabo System. Threading. Tasks; z uporabo System. Windows. Forms; z uporabo System. IO. Ports; z uporabo MySql; z uporabo MySql. Data. MySqlClient; z uporabo System. Globalization; imenski prostor WindowsFormsApp1 {javni delni razred Form1: Obrazec { /* Njeni viri hranijo podatke do niza povezav. På dennne måde ert det nemt at lave om hvis man ændre greh ali večji strežnik baze podatkov.*/ Private SerialPort myport; string _server = "127.0.0.1"; string _database = "test"; string _uid = "root"; niz _pwd = ""; javni obrazec1 () {InitializeComponent (); } /* I denne Void laver vi vores connectionstring til vores database vi bruger de data overfor. Hvis der laves en links vil der komme in messagebox hvor der står "connected" Hvis der ikke kan laves en connection til databasen vil der kommer en messagemessourge hvor i der står "Povezava ni uspela, preverite svojo povezavo" */ private void knap_Click (object pošiljatelj, EventArgs e) {try {// Her laver vi en string hvor vi skriver hvordan vores connections er til databasen. string myConn = "server =" + _server + "; database =" + _database + "; uid =" + _uid + "; pwd =" + _pwd + ";"; Povezava MySqlConnection = nova MySqlConnection (myConn); povezava. Open (); MessageBox. Show ("Povezano"); } catch (Exception) {MessageBox. Show ("Povezava ni uspela, preverite povezavo"); }} /* Zavračam pošiljatelja ničnih pošiljateljev do baze podatkov vores. Podatke o tem, da so na voljo za shranjevanje podatkov iz arduina in podatkovnega polja, ne poskušajte vnesti v bližnjo informacijo, poslano do podatkovne zbirke. Der vil komme en messages hvor der står "data send to DB" og derefter bliver Data Box cleart */ private void insetDB_Click (pošiljatelj objekta, EventArgs e) {// Njena vrstica v nizu hvor vi skriver hvordan vores connections er til databasen. string myConn = "server =" + _server + "; database =" + _database + "; uid =" + _uid + "; pwd =" + _pwd + ";"; z uporabo (MySqlConnection conn = new MySqlConnection (myConn)) {conn. Open (); // I vores foreach statment læser den alle linjerne and vores Data Box and indsætters være for sig inde i tablen power and rækken volt i databasen foreach (varne vrstice v textBoxDB. Lines) {string myInsert = "INSERT INTO power (volt) VALUES ('" + lines. ToString () +"') "; MySqlCommand cmd = nov MySqlCommand (myInsert, conn); cmd. ExecuteNonQuery (); } conn. Close (); MessageBox. Show ("Podatki so poslani v bazo podatkov"); textBoxDB. Clear (); }} /* I denne Void henter vi det data vi har gemmt i vores data base. vi har en tekstbox hvor der er lavet 3 kolonner hvor der kommer forsekilg data ind. Den første viser data id der efter vises hvad volten var og til sidst kan du se tidspunket det er målt på. lige nu hentes det antal man har valgt til målinger men det kan laves om hvis man ønsker at se felre eller mindre.*/ private void knapDBGet_Click (pošiljatelj objekta, EventArgs e) {listViewDb. Clear (); // Njen bliver de 3 kolonner lavet. listViewDb. Columns. Add ("id"); listViewDb. Columns. Add ("volt"); listViewDb. Columns. Add ("datum"); listViewDb. MultiSelect = true; listViewDb. View = Pogled. Podrobnosti; // Her laver vi en string hvor vi skriver hvordan vores connections er til databasen. string myConn = "server =" + _server + "; database =" + _database + "; uid =" + _uid + "; pwd =" + _pwd + ";"; z uporabo (MySqlConnection conn = new MySqlConnection (myConn)) {conn. Open ();
// Njen gostitelj je do 20 let, ko je vdrl v tablico Power in databasen.
int antal = int. Parse (textBoxAntal. Text); string myInsert = "SELECT * FROM (SELECT * FROM power ORDER BY id DESC LIMIT"+antal+") sub ORDER BY id ASC"; MySqlCommand cmd = nov MySqlCommand (myInsert, conn);
// Her laver vi en data tabel (dTable) hvor den data vi henter and databasen bliver lagt ind.
MySqlDataAdapter MyAdapter = nov MySqlDataAdapter (); MyAdapter. SelectCommand = cmd; DataTable dTable = nova DataTable (); MyAdapter. Fill (dTable); for (int i = 0; i <dTable. Rows. Count; i ++) {// Her fordeler vi det data vi lagt ind i dtable ud i de 3 kolonner vi oprettede tidliger in koden. DataRow dataRow = dTable. Rows ; ListViewItem listitem = nov ListViewItem (dataRow ["id"]. ToString ()); listitem. SubItems. Add (dataRow ["volt"]. ToString ()); listitem. SubItems. Add (dataRow ["date"]. ToString ()); listViewDb. Items. Add (listitem); } conn. Close (); }
}
/* I denne Void har vi lavet en funktion hvor vi kan regne gennemsnitet af det makere data vi har hentet fra databasen.
Du makere det du vil lægge sammen og i bunden af teksboxen står der hvad gennemsnitet. Oglejte si skrivnost in poiščite skrivnost za masažo, če želite videti "Napaka 40: Uporabnik je lutka" */ private void listViewDb_SelectedIndexChanged (pošiljatelj objekta, EventArgs e) {try {float output = 0; if (listViewDb. SelectedItems. Count> = 2) { /* Njen ligger vi vores output som er 0 sammen med den mærkeret data som bliver lavert om til data typen float og derefter divideres der med den antal der er mærkert så den regner gennemsnitet af volten. Ved at vi brugte CultureInfo. InvariantCulture kan vi få lov til at bruge. i vores komatal */ foreach (element ListViewItem v listViewDb. SelectedItems) {output += float. Parse (item. SubItems [1]. Text, CultureInfo. InvariantCulture)/ listViewDb. SelectedItems. Count; } Output. Text = output. ToString (); }} catch {MessageBox. Show ("Napaka 40: uporabnik je lutka"); }} /* I denne Void har vi lavet så den kan læse på serieport i vores tilfælde på en arduino. Den læser hvad der står i serieport på com port3 og ligger den data vi modtager ind i vores Data Box Når vi trykker på Preberite podatke læser den de næste 50 linjer der bliver sendt til serieporten Hvis der er en fejl så den ikke kan læse daten vil der komme en errobox hvor der vil stå "Bog pomagaj" */ private void startBn_Click (pošiljatelj objekta, EventArgs e) {// Njen skriver du de data du skal bruge til at kunne connct til det du skal læse fra. textBoxDB. Clear (); myport = nov SerialPort (); myport. BaudRate = 9600; myport. PortName = textBoxPort. Text; myport. DataBits = 8; myport. StopBits = StopBits. One; poskusite {// Her siger vi hvor mange den skal ind læse af gangen og hvor det skal ligges henne. myport. Open (); for (int i = 1; i <= int. Parse (textBoxAntalArduino. Text); i ++) {niz inData = myport. ReadLine (); textBoxDB. AppendText (inData); } myport. Close (); } catch (izjema) {
MessageBox. Show ("Der udfylt forkert");
}
} private void helpBt_Click (pošiljatelj objekta, EventArgs e)
{MessageBox. Show ("1 Kliknite podatke, ki so na voljo za datum v programskem programu." + "\ N" + "2 kliknite na zbirko podatkov v gemme dataen." + "\ N" + "3 klik på læs fra database for at the læse den gemet data. " +" / n " +" 4 man can klike på id for at renge gennemsnite af de valt dataer ud. " +" / n " +" 5 Test forbinles ser om databasen køre. " +" / n " +" port navn skal udfyldes med den port man har sat solcellen til " +" / n " +" der skal skrives et antal på hvor mange man vil hendte fra solcellen " +" / n " +" Antal der skal hentes fra databasen skal udfyldes "); }}}
7. korak: Baza podatkov

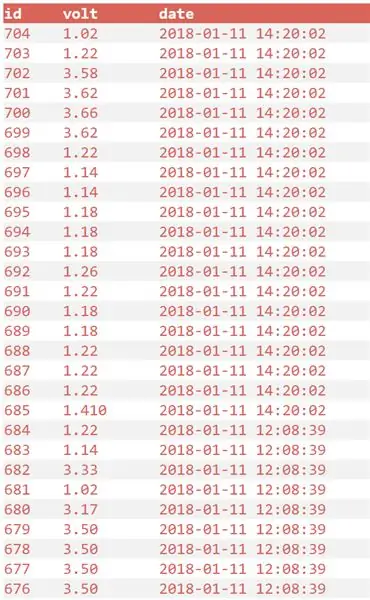
Da vi besluttede at vi ville lave en solcellestyring, ville det være smart at vi kunne se hvor mange volt den laver lige nu. Vi ville også gerne kunne se hvad den lave ved tidliger målinger, eller hvad den i gennemsnittet har produceret i den sidste tid. For at kunne gemme det data har vi lavet en database and wampserver. Vi har lavet et program in Visual Studio som sender and string med volt måling to databasen. Databasen gemmer værdien som en varchar, da vi havde store problemer med at databasen ville modtage komatal, hvis den gemte dem i double. Davatelj zbirk podatkov Vores alle målinger et unikt id hvor man se lahko værdien hvad, og hvilke tidspunkter det er målt. Aplikacija Vores lahko prenese podatke o zbirki podatkov iz zbirke podatkov, zato jih ni mogoče najti in jih obdržati z mojimi podatki.
8. korak: HTML Hjemmeside




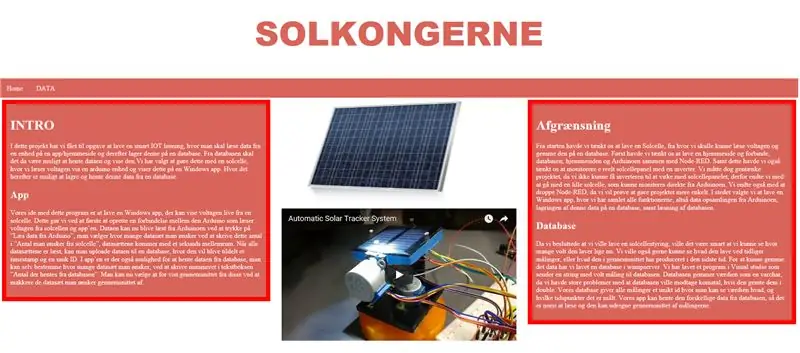
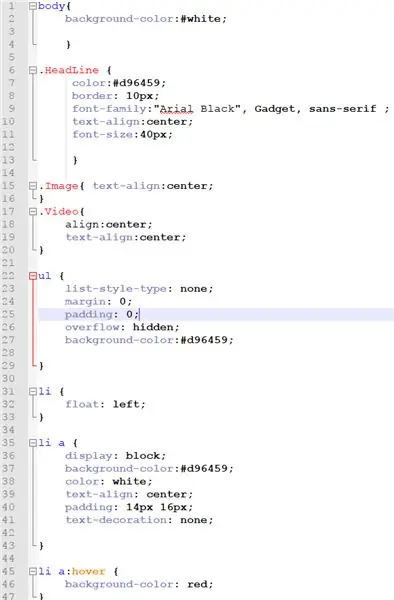
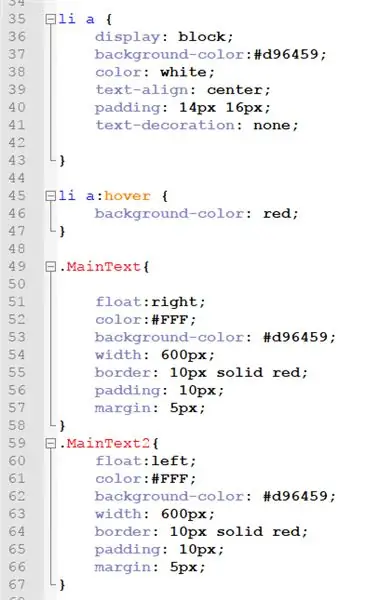
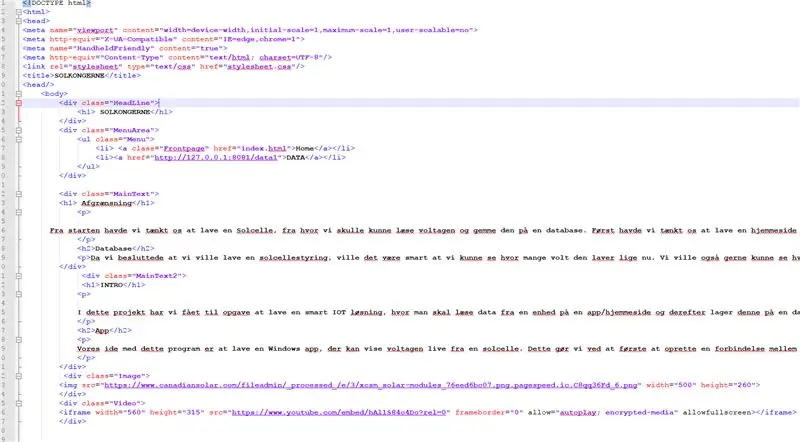
Der blevet lavet en forside til den al den data vi for ind fra databasen, denne side is bygget for ved hjælp HTML og CSS. HTML je najbolj primeren za vse elemente, ki so na prvem mestu in so povezani s podatki, ki so na voljo pri človeku.
CSS je blevet brugt til at give html elementerne farve og til at give den afstand der skal være mellem alting på hjemmesiden.
9. korak: PHP Hjemmeside



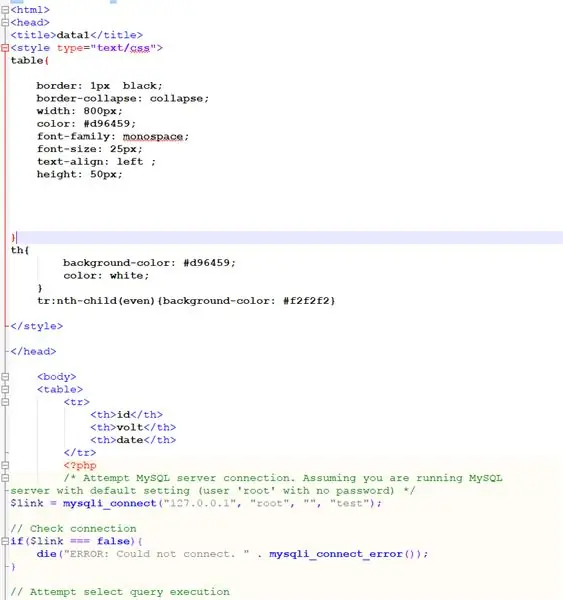
ved brugen af php er der blevet lavet en hjemmeside sådan at en ikke tekniker er i stand til at læse data ud fra solcellen.
denne strani er lavet ved at php connecter do databasen og henter dataen ind på hjemmeside lige s snart man loader den. ved brugen af CSS kode er det blevet sat op på en nem og overskuelige måde, med alt den data der kommer fra databasen.
Priporočena:
Sistem za sledenje gibanju glave za VR: 8 korakov

Head Motion Tracking System za VR: Moje ime je Sam KODO, v tem priročniku vas bom korak za korakom naučil, kako uporabljati senzorje Arduino IMU za izdelavo sistema za sledenje glavi za VR. V tem projektu boste potrebovali: - LCD zaslon HDMI : https: //www.amazon.com/Elecrow-Capacitive-interfac…- An
Samodejni razpršilnik vode za sledenje porabi: 6 korakov

Samodejni razpršilnik vode za spremljanje porabe: Pozdravljeni! Pred nekaj meseci sem v svoji sobi razmišljal, kakšen projekt želim narediti za šolsko nalogo. Želel sem narediti nekaj, kar mi ustreza in bi mi v prihodnje koristilo. Nenadoma je v sobo vstopila mama in
Sledenje in sledenje majhnim trgovinam: 9 korakov (s slikami)

Sledenje in sledenje za male trgovine: To je sistem, ki je namenjen majhnim trgovinam, ki naj bi se namestile na e-kolesa ali e-skuterje za pošiljke na kratke razdalje, na primer pekarna, ki želi dostaviti pecivo. Kaj pomeni sledenje in sledenje? Sledenje in sledenje je sistem, ki ga uporabljajo ca
Naredi sam robot za sledenje soncu z uporabo Arduina: 3 koraki

DIY Robot za sledenje soncu z uporabo Arduina: To je vadnica za sledilnik sonca v tem videoposnetku, pustite sledenje! Začnimo
Naprava za sledenje soncu: 25 korakov

Naprava za sledenje soncu: Če sledite tem korakom, boste lahko ustvarili in izvedli sončno ploščo, ki bo svoj položaj prilagodila soncu. To omogoča največjo količino energije, ujete čez dan. Naprava lahko zazna moč li
