
Kazalo:
- Avtor John Day [email protected].
- Public 2024-01-30 12:09.
- Nazadnje spremenjeno 2025-01-23 15:10.
V redu, to se sliši preprosto, vendar začetniki nimajo pojma, kako to narediti. Sledilne palice so lahko uporabno orodje. Od odločanja o proračunu do izbire, koliko ognjemetov bo eksplodiralo, je uporaba sledil zelo preprosta.
OPOMBA: Ali kdo ve, kako povečati število mest na sledilni vrstici? Lahko dobim samo 11 …
1. korak: Pripravite obrazec
To je precej enostavno. Naredite, ko želite, da vaš program izgleda. Ne delam nič posebnega. Naredil bom nekaj, kar bo spremenilo barvo besedilnega polja. == Ne pozabite dodati sledilne vrstice !!! == Ja, veliko ljudi na to pozabi
2. korak: Koda
Torej ste naredili svoj uporabniški vmesnik, kaj pa zdaj? Koda seveda !! Dvokliknite sledilno vrstico. Pojaviti bi se morali 2 vrstici kode. Nekaj kot:
Zasebni pomožni TrackBar1_Scroll (pošiljatelj ByVal kot System. Object, ByVal e As System. EventArgs) obravnava TrackBar1. Scroll End SubZdaj se učimo o vrednotah. Na tej sledilni vrstici lahko dobimo le 11 vrednosti, 0-10. Vrednost 0 je zelo levo, vrednost 10 pa zelo desno. Razumem? Gremo naprej.
Za olajšanje življenja bo vse besedilo v tem koraku odslej v kodi
Med dvema vrsticama kode vnesite: Če je TrackBar1. Value = placceavaluenumber tukaj Potem končaj Ifreplaces placeavaluenumber tukaj z vrednostno številko mesta, kjer želite, da je. Zdaj med te 4 vrstice kode vnesite, kaj želite narediti. V tem primeru: TextBox1. BackColor = Color. BlackKo ste to storili, ponovite za vsako mesto. Ko sem končal, je bilo videti tako: Private Sub TrackBar1_Scroll (pošiljatelj ByVal kot System. Object, ByVal e As System. EventArgs) Roča TrackBar1. Scroll If TrackBar1. Value = 0 Potem TextBox1. BackColor = Color. Black End Če Če TrackBar1. Vrednost = 1 Potem TextBox1. BackColor = Color. White End If If TrackBar1. Value = 2 Potem TextBox1. BackColor = Color. Red End Če Če TrackBar1. Value = 3 Potem TextBox1. BackColor = Color. Blue End Če Če TrackBar1. Value = 4 Nato TextBox1. BackColor = Barva. Rumeni konec If Če je TrackBar1. Value = 5 Potem TextBox1. BackColor = Barva. Vijolični konec Če Če TrackBar1. Value = 6 Potem TextBox1. BackColor = Barva. Zeleni konec Če Če TrackBar1. Value = 7 Potem TextBox1. BackColor = Color. Orange End If If TrackBar1. Value = 8 Potem TextBox1. BackColor = Color. Brown End If If TrackBar1. Value = 9 Potem TextBox1. BackColor = Color. White End Če Če TrackBar1. Value = 10 Potem TextBox1. BackColor = Barva. White End If End Sub
3. korak: Končano
No, vseeno sem bil. Če programa še niste končali, nadaljujte. Oh, in srečno! Ampak za tiste, ki so končali, no, to ni bilo preveč težko, kajne? In če ste se spraševali, je koda za ponastavitev in zapiranje naslednja:
Gumb Private Sub Button2_Click (ByVal sender As System. Object, ByVal e As System. EventArgs) Ročaj gumba 2. Kliknite End End Sub Private Sub Button1_Click (pošiljatelj ByVal kot System. Object, ByVal e As System. EventArgs) Ročaj gumba 1. Kliknite TrackBar1. Value = 0 End Sub
Priporočena:
Velikanski netopirji- Kako integrirati dve fotografiji z uporabo Pixlr: 7 korakov

Velikanski netopirji- Kako integrirati dve fotografiji s pomočjo Pixlrja: Na ravnih vrhovih na zahodnem pobočju Skalnega gorovja sem na cesti, ki sem jo raziskoval, naletel na ta znak. V njem je pisalo: "ZA ZAŠČITO NETKOLOV, JAME IN RUDI SO ZAPRTE DO VSTOPA ČLOVEKA". Mislil sem, da je to nenavadno, ker
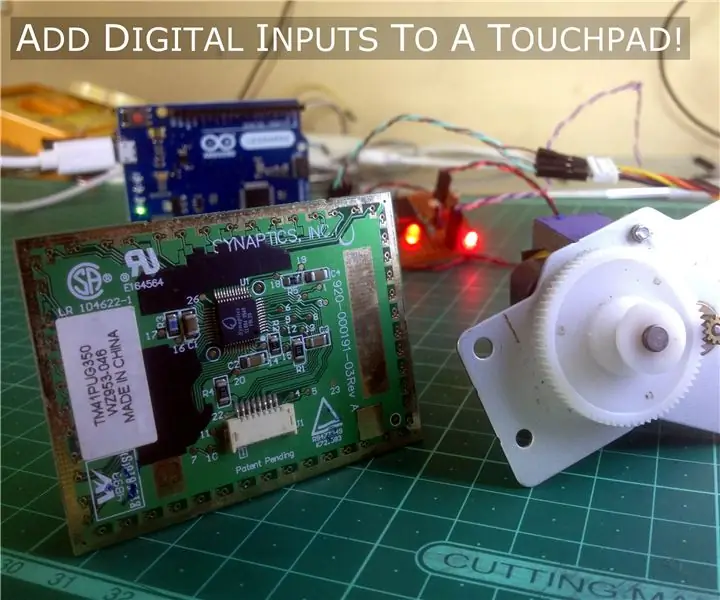
Odličen prenosni računalnik s sledilno ploščico za prenosnike za Arduino projekte!: 18 korakov (s slikami)

Kul prenosni računalnik s sledilno ploščico za prenosnike za Arduino projekte! Nekaj časa nazaj, ko sem se poigraval s sledilno ploščico PS/2 z mikrokrmilnikom Arduino, sem ugotovil, da se dve njeni vgrajeni povezavi lahko uporabljata kot digitalni vhod. V tem navodilu se naučimo, kako lahko uporabimo dodatek sledilne ploščice PS/2
Model železnice za prenosni računalnik s sledilno ploščico - Vmesnik PS/2 Arduino: 14 korakov

Model železnice za prenosni računalnik s sledilno ploščico | Vmesnik PS/2 Arduino: Sledilna ploščica prenosnika je ena izmed odličnih naprav, ki jih lahko uporabite kot vhod za projekte mikrokrmilnikov. Zato danes uvedimo to napravo z mikrokrmilnikom Arduino za nadzor vzorčne železnice. S sledilno ploščico PS/2 bomo lahko upravljali 3 t
Kako vklopiti/izklopiti Wifi z ukazno vrstico !!: 4 koraki

Kako vklopiti/izklopiti Wifi z ukazno vrstico !!: Ta navodila vam bodo pokazala, kako vklopiti ali izklopiti wifi v računalniku z ukaznim pozivom Prosim, naročite se na moj kanal Hvala
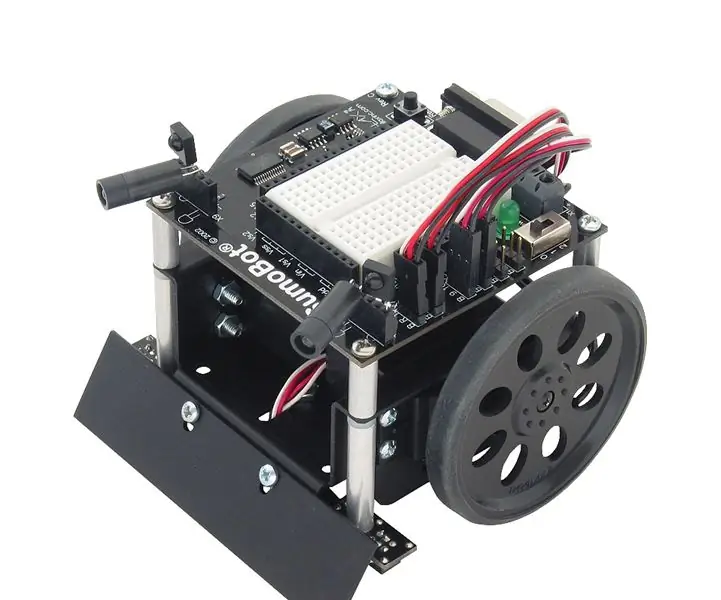
Kako kodirati vrstico po Sumobotu: 4 koraki

Kako kodirati vrstico po Sumobotu: V tem navodilu bom podrobno opisal postopek, v katerem lahko kodirate Sumobot iz Parallaxa, da sledi eni črni črti
