
Kazalo:
- Avtor John Day [email protected].
- Public 2024-01-30 12:05.
- Nazadnje spremenjeno 2025-01-23 15:09.

Zasnovan za povečanje varnosti, preprečevanje nesreč in povečanje pozitivnega in produktivnega odziva za pomoč v primeru nesreče.
1. korak: Deli in materiali




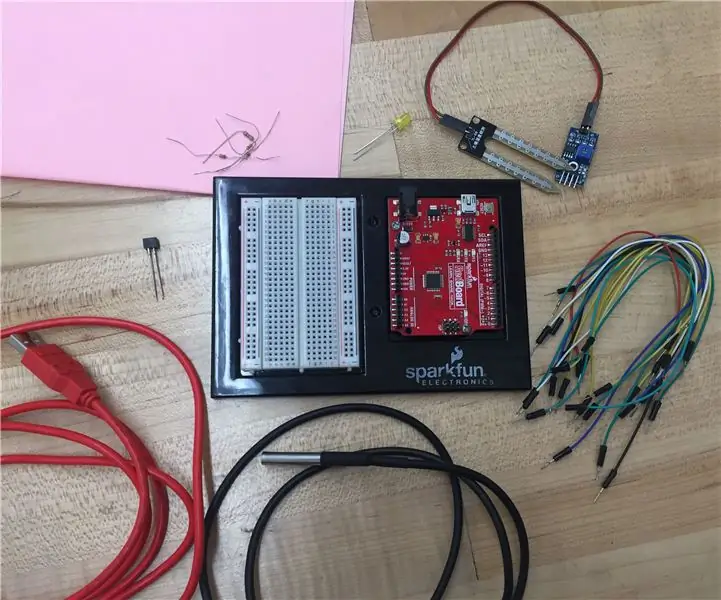
Zgornje slike so postavljene po vrstnem redu spodaj navedenega dela:
Seznam delov
1) Ena malina PI 3 - model B
2) Ena plošča
3) Kabli (od zgoraj navzdol) - eno napajanje, en ethernet, en adapter
4) En servo motor
5) Ena 3D natisnjena železniška vrata
6) Dve LED (po možnosti rdeča in zelena)
7) En gumb
8) Deset mostičnih žic
9) Štirje upori
10) Prenosni ali namizni računalnik z MATLAB -om
2. korak: Konfiguracija




Zgoraj so slike konfiguracije iz več zornih kotov:
Lokacije zatičev (mala črka, ki ji sledi številka vrstice) so navedene spodaj po vrstnem redu glede na trenutni tok.
Žice:
j19 do i47
j8 do b50
b5 na servo
c6 na servo
b7 na servo
a13 do j7
a17 do LED
LED na a37
e40 do j20
j53 do j18
j7 na LED
LED na j6
Gumb:
e54 do h51
Upori:
d40 do b37
c50 do d54
i51 do j47
3. korak: Koda in logika

Cilj našega vlakovnega sistema je povečati varnost in zmanjšati tveganje za smrtno nevarne nesreče na železniških prehodih. Da bi to dosegli, ima naš sistem opozorilni sistem za vlake za strojevodje, fizično oviro, ki je spuščena, da prepreči prehod avtomobilov po progi, in rezervni gumb za zasilni izhod, ki ga mora kondukter pritisniti, če sistem za zgodnje opozarjanje odpove.
Operacijski sistem GUI Conductor:
GUI, prikazan zgoraj, je bil ustvarjen za uporabo kondukterjev, ko vozijo z vlakom po območjih proge, ki imajo železniške prehode za avtomobilski promet.
V zgornjem desnem kotu je lučka, ki obvesti kondukterja, če so prihajajoča vrata za prehod čez železnico zaprta, in omogoča, da po potrebi odpre ali zapre vrata. Pod tem je prikazan vir s kamer, ki jih vlak prevozi. V spodnjem levem kotu je lokacija vlaka neprekinjeno narisana na grafu, pod grafikonom pa je navedeno število krogov, ki jih je vlak opravil v enem dnevu. Nad grafikonom položaja je gumb za nujne primere in izjava o stanju. To omogoča dirigentu, da signalizira v sili, če je na progi avto ali varnostna vrata ne delujejo pravilno.
Koda:
classdef micro <matlab.apps. AppBase % Lastnosti, ki ustrezajo komponentam aplikacije
lastnosti (Dostop = javni)
UIFslika matlab.ui. Slika
RailwaygatestatusLampLabel matlab.ui.control. Label
gateLamp matlab.ui.control. Lamp
OpenGateButton matlab.ui.control. Button
ZapriGateButton matlab.ui.control. Button
UIAxes matlab.ui.control. UIAxes
EmergencyButtonStatusLampLabel matlab.ui.control. Label
EmergencyButtonStatusLamp matlab.ui.control. Lamp
Pod nenormalnimi pogojiLabel matlab.ui.control. Label
UIAxes2 matlab.ui.control. UIAxes
EF230Group6Label matlab.ui.control. Label
IanAllishKellyBondIanDaffronLabel matlab.ui.control. Label
LoopsCompletedLabel matlab.ui.control. Label
Oznaka matlab.ui.control. Label
konec
lastnosti (Dostop = zasebno)
števec int16
konec
metode (dostop = javni)
funkcija timerCallback (aplikacija, src, dogodek)
app. Temp. Text = int2str (app.counter);
app.counter = app.counter + 1;
%pokliči vse spremenljivke, ki jih program potrebuje - - - - - - - - - - - - - -
globalni rpi
globalni s
globalno odprto
globalno blizu
globalna kamera
globalno m
globalni ems
globalni t_count
%------------------------- Odsek roke vlaka --------------------- ---------
če je odprto == 0
writePosition (s, 50)
app.gateLamp. Color = 'zelena';
konec
če je blizu == 0
writePosition (s, 120)
app.gateLamp. Color = 'rdeča';
konec
%---------------------- Zaznavanje gibanja prek kamere -----------------------
medtem ko je res
img = posnetek (kamera);
slika (img);
app. UIAxes (drawnow)
konec
%---------------------- Roka odprta/zaprta ----------------------- --------------
če je readDigitalPin (rpi, 20)> 1 %prebere pin 17 (gumb) in preveri signal
za i = 40:.5: 150 %dvigne most
writePosition (s, i)
konec
za i = 1:10 %zank utripa rdeča luč x število krat
writeDigitalPin (rpi, 13, 1)
premor (.5)
writeDigitalPin (rpi, 13, 0)
premor (.5)
konec
writePosition (s, 50)%odklopi vrata
konec
%-------------------- Podpora/spletna stran za mobilne telefone ------------------------ -
m. AccelerationSensorEnabled = 1
m.zapisovanje = 1
podatki = ničle (200, 1); %inicializirajte podatke za ploskev
slika (app. UIAxes2)
p = ploskev (podatki)
os ([xbounda, ybounds])
premor (1)
tic
medtem ko toc <30 %teče 30 sekund
[a, ~] = accellog (m);
če je dolžina (a)> 200
podatki = a (konec-199: konec, 3);
drugače
podatki (1: dolžina (a)) = a (:, 3);
konec
%risba ploskve
p. YData = podatki;
drawnow
konec
%------------------ Nenadna sprememba slikovnih pik ---------------------------- ------
x1 = img; % bere kamero s pi
rdeče_pomen = povprečje (povprečje (x1 (:,:, 1))); % bere povprečno količino rdečih pik
zeleno_pomen = povprečje (povprečje (x1 (:,:, 2))); % bere povprečno količino zelenih pik
modro_pomen = povprečje (povprečje (x1 (:,:, 3))); % bere povprečno količino modrih slikovnih pik
če je red_mean> 150 && green_mean> 150 && blue_mean> 150
t_count = t_count + 1;
konec
app. LoopsCompletedLabel. Text = num2str (t_count)
%------------------ EMS programiranje tipk ---------------------------- ---
configurePin (rpi, 12, 'DigitalOutput'); %nastavi LED pin, pin 16, kot izhod
configurePin (rpi, 16, 'DigitalInput'); %nastavi vhod za gumb, pin 24, kot vhod
buttonPressed = readDigitalPin (rpi, 16); % Prebere vrednost pritiska gumba na zatiču 16
če je pritisnjen gumb == 1
medtem ko je pritisnjen gumb == 1
writeDigitalPin (rpi, 12, 1)
buttonunPressed = writeDigitalPin (rpi, 12, 0); %
end % Konča zanko 'while buttonPressed == 1'
konec
writeDigitalPin (rpi, 16, 0) %Nastavi LED za izklop, ko gumba ne pritisnete več setpref ('Internet', 'SMTP_Server', 'smtp.gmail.com'); setpref ('Internet', 'E_mail', '[email protected]'); % poštnega računa za pošiljanje iz setpref ('Internet', 'SMTP_Username', '[email protected]'); % uporabnikov pošiljateljev setpref ('Internet', 'SMTP_Password', 'efgroup6'); % Geslo pošiljatelja
rekviziti = java.lang. System.getProperties;
props.setProperty ('mail.smtp.auth', 'true'); props.setProperty ('mail.smtp.socketFactory.class', 'javax.net.ssl. SSLSocketFactory'); props.setProperty ('mail.smtp.socketFactory.port', '465');
sendmail ('[email protected]', 'Stanje v sili!', 'Dirigent je aktiviral stikalo za ročni preglas in zahteva takojšen odziv!')
app. UndernormalconditionsLabel. Text = ems
konec
konec
%app. Label_4. Text = num2str (curr_temp);
metode (Access = zasebno)
% Koda, ki se izvede po ustvarjanju komponente
funkcija zagonFcn (aplikacija)
%---------- Vse spremenljivke, potrebne za to funkcijo --------------------
globalni rpi %arduino
rpi = raspi ('169.254.0.2', 'pi', 'malina');
globalni s %servo
s = servo (rpi, 17, 'MinPulseDuration', 5e-4, 'MaxPulseDuration', 2.5e-3);
globalno odprto
odprto = 1;
globalno zaprto
zaprto = 1;
globalna kamera
cam = kamera (rpi);
globalno m
m = mobiledev;
globalni ems
ems = 'Poročali so o izrednih razmerah in obvestili EMS';
globalni t_count
t_count = 0;
priključek na %geslu je EFGroup6
% Funkcija časovnika za zanko --------------------------------
app.counter = 0;
t = časovnik (…
'TimerFcn', @app.timerCallback,…
'StartDelay', 1,… 'Period', 1,…
'ExecutionMode', 'fixedSpacing', …
'TasksToExecute', inf);
start (t);
konec
% Funkcija povratnega klica
funkcija ManualOverrideSwitchValueChanged (aplikacija, dogodek)
konec
% Funkcija potiska gumba: OpenGateButton
funkcija OpenGateButtonPushed (aplikacija, dogodek)
globalno blizu
blizu = 0;
konec
% Funkcija potiska gumba: CloseGateButton
funkcija CloseGateButtonPushed (aplikacija, dogodek)
globalno odprto
odprto = 0;
konec
konec
% Inicializacija in izdelava aplikacije
metode (Access = zasebno)
% Ustvarite sliko UIF in komponente
funkcija createComponents (aplikacija)
% Ustvari UIFigure
app. UIFigure = uifigure;
app. UIFigure. Position = [100 100 640 480];
app. UIFigure. Name = 'Slika uporabniškega vmesnika';
% Ustvari RailwaygatestatusLampLabel
app. RailwaygatestatusLampLabel = uilabel (app. UIFigure);
app. RailwaygatestatusLampLabel. HorizontalAlignment = 'desno'; app. RailwaygatestatusLampLabel. Position = [464 422 110 22]; app. RailwaygatestatusLampLabel. Text = 'Stanje železniških vrat';
% Ustvari gateLamp
app.gateLamp = uilamp (app. UIFigure);
app.gateLamp. Position = [589 422 20 20];
app.gateLamp. Color = [0,9412 0,9412 0,9412];
% Ustvari OpenGateButton
app. OpenGateButton = uibutton (app. UIFigure, 'push');
app. OpenGateButton. ButtonPushedFcn = createCallbackFcn (aplikacija, @OpenGateButtonPushed, res); app. OpenGateButton. Position = [474 359 100 22];
app. OpenGateButton. Text = 'Odpri vrata';
% Ustvari CloseGateButton
app. CloseGateButton = uibutton (app. UIFigure, 'push');
app. CloseGateButton. ButtonPushedFcn = createCallbackFcn (aplikacija, @CloseGateButtonPushed, res); app. CloseGateButton. Position = [474 285 100 22];
app. CloseGateButton. Text = 'Zapri vrata';
% Ustvarite oksi UIA
app. UIAxes = uiaxes (app. UIFigure);
naslov (app. UIAxes, 'Vir kamere')
app. UIAxes. Position = [341 43 300 185];
% Ustvari oznako EmergencyButtonStatusLampLabel
app. EmergencyButtonStatusLampLabel = uilabel (app. UIFigure); app. EmergencyButtonStatusLampLabel. HorizontalAlignment = 'desno'; app. EmergencyButtonStatusLampLabel. Position = [97 323 142 22]; app. EmergencyButtonStatusLampLabel. Text = 'Stanje gumba za klic v sili';
% Ustvarite svetilko EmergencyButtonStatusLamp
app. EmergencyButtonStatusLamp = uilamp (app. UIFigure); app. EmergencyButtonStatusLamp. Position = [254 323 20 20];
% Ustvari oznako UndernormalconditionsLabel
app. UndernormalconditionsLabel = uilabel (app. UIFigure);
app. UndernormalconditionsLabel. Position = [108 285 248 22];
app. UndernormalconditionsLabel. Text = 'Pod normalnimi pogoji';
% Ustvarite UIAxes2
app. UIAxes2 = uiaxes (app. UIFigure);
naslov (app. UIAxes2, 'Položaj vlaka')
xlabel (app. UIAxes2, 'X Position')
ylabel (app. UIAxes2, 'Y Position')
app. UIAxes2. Box = 'vklopljeno';
app. UIAxes2. XGrid = 'vklopljeno';
app. UIAxes2. YGrid = 'vklopljeno';
app. UIAxes2. Position = [18 43 300 185];
% Ustvarite oznako EF230Group6Label
app. EF230Group6Label = uilabel (app. UIFigure);
app. EF230Group6Label. HorizontalAlignment = 'center';
app. EF230Group6Label. FontSize = 28;
app. EF230Group6Label. FontWeight = 'krepko';
app. EF230Group6Label. Position = [-4 401 379 64];
app. EF230Group6Label. Text = 'EF 230 Group 6';
% Ustvari IanAllishKellyBondIanDaffronLabel
app. IanAllishKellyBondIanDaffronLabel = uilabel (app. UIFigure); app. IanAllishKellyBondIanDaffronLabel. Position = [94 380 184 22]; app. IanAllishKellyBondIanDaffronLabel. Text = 'Ian Allish, Kelly Bond, Ian Daffron';
% Ustvari oznako LoopsCompletedLabel
app. LoopsCompletedLabel = uilabel (app. UIFigure);
app. LoopsCompletedLabel. Position = [18 10 103 22];
app. LoopsCompletedLabel. Text = 'Zanke zaključene:';
% Ustvari oznako
app. Label = uilabel (app. UIFigure);
app. Label. Position = [120 10 178 22];
app. Label. Text = '####';
konec
konec
metode (dostop = javni)
% Konstruiraj aplikacijo
funkcija app = mikro
% Ustvarite in konfigurirajte komponente
createComponents (aplikacija)
% Registrirajte aplikacijo pri App Designerju
registerApp (app, app. UIFigure)
% Izvedite zagonsko funkcijo
runStartupFcn (aplikacija, @startupFcn)
če je nargout == 0
jasna aplikacija
konec
konec
% Koda, ki se izvede pred brisanjem aplikacije
izbriši (aplikacija)
% Delete UIFigure, ko je aplikacija izbrisana
izbriši (app. UIFigure)
konec
konec
konec
4. korak: Zadnji korak

Ko je koda napisana in je Raspberry Pi priključen, servo motor pritrdite na 3-D tiskana vrata železniške proge, kot je pritrjena na zgornji sliki.
Zdaj je projekt končan. PI maline priključite na železniško progo in opazujte nov sistem, ki ustvarja varnejše železniške prehode tako za strojevodje kot za kondukterje. Igrajte se s sistemom tako, da v interakciji z grafičnim vmesnikom sprožite varnostne sefe za preprečitev nesreč.
To je konec vadnice, uživajte v svojem novem sistemu pametnih vlakov!
Priporočena:
Pretvorite neuporabljen pametni telefon v pametni zaslon: 6 korakov (s slikami)

Pretvorite neuporabljen pametni telefon v pametni zaslon: Vadnica za Deze je na voljo v angleškem jeziku, če želite izvedeti več o tem, ali imate (star) neuporabljen pametni telefon? S pomočjo te preproste vadnice po korakih ga spremenite v pametni zaslon z Google Preglednicami in nekaj peresa ter papirja. Ko končate
Avtomatiziran model železniške razporeditve dveh vlakov (V2.0) - Arduino temelji: 15 korakov (s slikami)

Avtomatiziran model železniške razporeditve dveh vlakov (V2.0) | Arduino temelji: Avtomatizacija postavitev železniških modelov z uporabo mikrokrmilnikov Arduino je odličen način za združevanje mikrokrmilnikov, programiranje in modeliranje železnic v en hobi. Na voljo je veliko projektov za avtonomno vožnjo vlaka na modelu railroa
Izboljšave programiranja vlakov v MATLAB -u: 6 korakov

Izboljšave programiranja vlakov v MATLAB -u: Cilj: Cilj tega programiranega sistema je pogledati manjši Arduino in uporabiti šifriranje v večjem obsegu, da bi potencialno izboljšali nekatere varnostne lastnosti železniških sistemov Amtrak. V ta namen smo dodali senzor vlažnosti tal
Pametni sistem za spremljanje energije: 3 koraki

Pametni sistem za spremljanje energije: Povpraševanje po energiji se iz dneva v dan povečuje. Trenutno porabo električne energije uporabnikov na določenem območju spremljajo in izračunavajo pogosti obiski na terenu, ki jih opravijo tehniki iz oddelka za elektriko za izračun cene vozovnice za energijo. Ta
Pametni sistem za samodejno analizo glasnosti: 4 koraki

Pametni sistem za samodejno analizo glasnosti: Tema je izdelati prototip, ki lahko analizira in identificira dve različni obliki ter prikaže njeno prostornino. Tu se odločimo za dve različni obliki kocke in cilindra. Sam lahko zazna oblike, analizira in izračuna prostornino
